WordPress para autores de libro
Hoy en día, estamos muy emocionados de dar una mano de ayuda adicional a los autores en nuestra comunidad (o aquellos que tienen autores como clientes), proporcionando un nuevo y gratuito Divi diseño que se puede utilizar como una página de inicio o página de destino para los libros
El diseño libre elegante de los autores Divi
Este diseño es una combinación de elegancia, seriedad y diversión; La manera ideal de informar a su audiencia sobre su nuevo libro!
Recomendamos utilizar este diseño como punto de partida y modificar su página de inicio hasta que esté en el mismo estilo que el libro que ha escrito. Representar las emociones, el contenido y la experiencia del libro mediante la integración de ciertos aspectos de ella en su diseño y estructura, de la misma manera que lo hicimos en este Divi freebie.
Hicimos el diseño de un libro con recetas de desayuno, pero no te preocupes, esta estructura se puede utilizar fácilmente para otros temas del libro, así si cambia las imágenes que se utilizan.
Aunque esto es sólo una página de inicio y no un paquete de sitio completo, este diseño le ayudará a empezar y mantener una cierta consistencia de diseño en todo su sitio web. Todas las secciones son reutilizables, reactivas y pueden tener sentido en diferentes partes de su sitio web.
Descargue libre Divi Layout autores elegantes
Si desea descargar el diseño de los autores elegantes de forma gratuita, introduzca su correo electrónico en el siguiente formulario y haga clic en el botón de descarga. Si ya está suscrito a nuestro boletín de noticias, ingresar su dirección de correo electrónico no le hará volver a suscribirse.
Aquí está lo que está incluido en la descarga:
- Elegant-authors-master.json – la importación de este archivo agregará el diseño completo y todas las secciones individuales a su Divi Library.
- Elegant-authors-full-layout.json – este es solo el diseño completo de los autores elegantes.
- Carpeta de secciones – esta carpeta contiene todos los archivos JSON para las seis secciones individuales del diseño de los autores elegantes.
- Carpeta de imágenes de galería: esta carpeta contiene las cuatro imágenes de muestra utilizadas en el módulo de galería del elegante diseño de los autores.
Este regalo aparecerá en su carpeta de descargas como una carpeta comprimida. Para empezar, necesitará localizar y descomprimir esa carpeta para usar con Divi. Para obtener una guía rápida sobre cómo empezar con los autores elegantes, consulte las secciones a continuación.
Configuración de autores elegantes
Después de haber descargado y descomprimido el paquete de diseño de los autores elegantes, puede seguir adelante y agregarlo a su instalación de Divi siguiendo estos pasos:
Ir a Divi> Biblioteca Divi> Importación y Exportación> Importar> Seleccionar el archivo principal de Elegant Authors
A continuación, adelante y crear una nueva página. Active el Divi Builder y acceda a la Divi Library accediendo a:
Biblioteca Divi (el símbolo «+» en el frontend)> Agregar desde la biblioteca> Elegantes autores
Esto cargará el diseño completo de los autores elegantes en su página.
No se olvide de establecer esta página como su primera página en la configuración de WordPress por lo que automáticamente se convierte en la gente de la página principal de la tierra en cuando visitan su sitio web.
Vaya a Ajustes> Lectura> Página principal> Seleccione el título de la página en la que ha subido la libreta de los Elegantes Autores
Empezando
El diseño que diseñamos está compuesto por 7 secciones en las que hay elementos que se complementan y entregan una página totalmente interactiva. Para los propósitos de este post, no tendremos que hacer nada con la sección de pie de página. A continuación le mostraré cada una de las seis secciones principales, una por una.
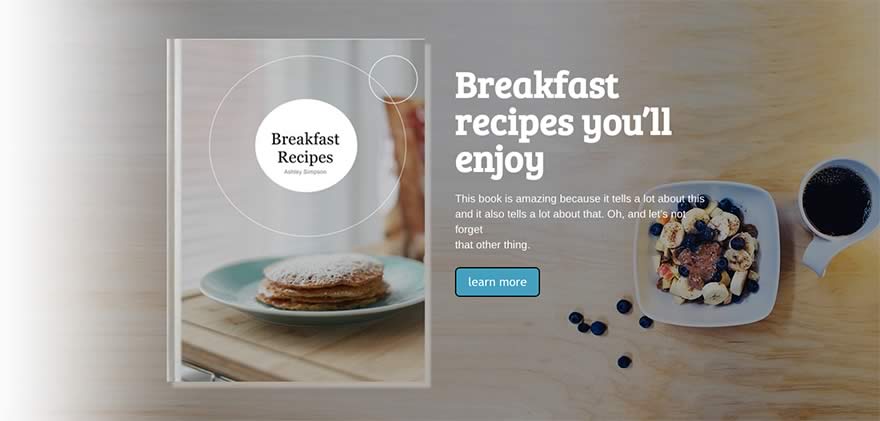
La sección Hero
Esta sección tiene una fila que se divide en dos columnas. Como notarás, el lado izquierdo contiene la imagen de tu libro. Reemplace esta imagen con la imagen de su propia portada, preferiblemente una imagen PNG o JPG que funcione bien con su imagen de fondo o color.
La imagen del libro tiene una cierta cantidad de sombra de caja añadida a ella para crear un poco más de profundidad y hacer aún más claro que la imagen representa un libro. Si desea ajustar la sombra o quitarla:
Vaya a la pestaña CSS de su módulo de imagen> Desplácese hasta la sección de elemento principal> Cambie el código en consecuencia
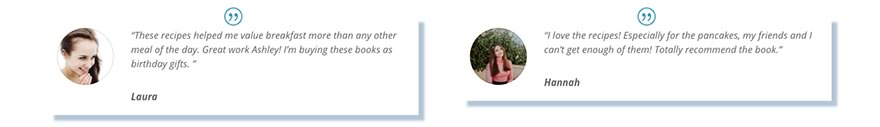
La Sección de Testimonios
Estos son testimonios regulares puestos en una fila con sólo dos columnas. Decida si desea o no que aparezca el icono de cotización haciéndolo visible u oculto.
Estas cajas testimoniales también contienen una caja de sombra. Puede eliminar la sombra o hacerla más grande / más pequeña haciendo lo mismo que hicimos para la sombra de la portada del libro en la sección anterior:
Vaya a la pestaña CSS de su módulo de testimonios> Desplácese hasta la sección de elementos principales> Cambie el código en consecuencia
Aumente el número de píxeles si desea crear un efecto de sombra más grande o elimine el código si no desea ninguno. Dentro de los corchetes RGBA del código, puede decidir qué color desea que su sombra sea.
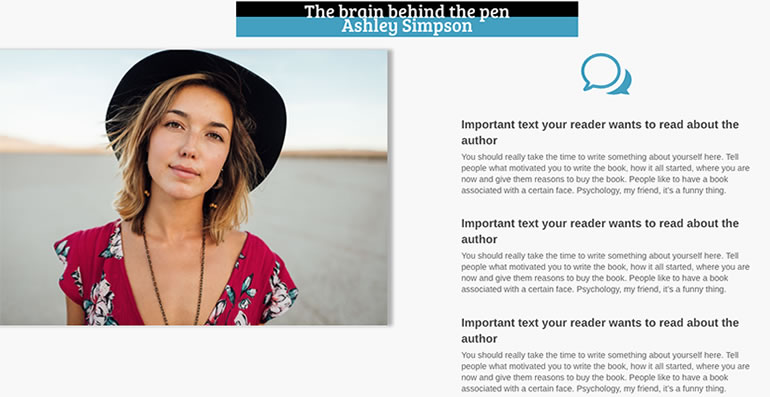
La sección sobre el autor
Usted puede notar que la sección de título está en el mismo estilo, en cada sección, pero con una estructura diferente que crea una cierta conexión entre las diferentes secciones.
El módulo de texto superior se superpone al segundo. Puedes elegir cuánto te gustaría que interactuaran entre ellos y se solaparan. O puede asegurarse de que no tienen superposición entre ellos en absoluto. Para cambiar o deshacerse de la superposición:
Vaya a la pestaña «Ajustes avanzados de diseño» del primer módulo de texto> Cambie el porcentaje de su margen inferior en consecuencia
A continuación, puede ver que la imagen se desliza pero abraza el lado izquierdo de la pantalla. Esto es algo que puede ajustar en los márgenes de su módulo de imagen:
Vaya a la pestaña «Configuración de diseño avanzado» de su módulo de imagen> Cambie el porcentaje de margen izquierdo de su imagen
También puede elegir el número de blurbs que desea integrar en la segunda columna de la página. Cada uno de ellos tiene la posibilidad de añadir un icono) como el globo de hablar que se puede ver en la parte superior), pero en este caso elegimos sólo uno que representa a los tres blurbs.
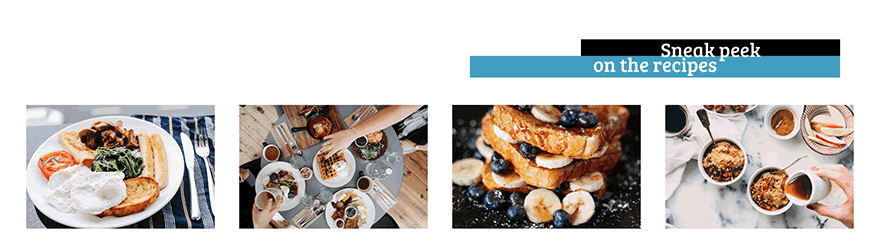
La Sección Galería
El módulo de galería es otra característica con la que puedes hacer mucho. Puede elegir cuántas imágenes desea mostrar en la página de inicio, en qué orden desea verlas y puede añadir inmediatamente un título y una descripción a la imagen que ayuda a su audiencia a comprender lo que está hablando.
En este caso, no hemos añadido ningún título o descripción para poner el 100% del foco en las imágenes. Esto, por supuesto, depende de qué tipo de libro escribió. En los libros de cocina, el lado visual de los alimentos puede ser un gran atractivo para el cliente, pero en otros tipos de libros, el texto explicativo puede encajar mejor.
Es probable que note que cuando cargue el diseño por primera vez, la galería estará vacía o llena de imágenes aleatorias.
Esto se debe a que las imágenes de galería no se exportan con un diseño o una sección. Hemos incluido algunas imágenes de ejemplo que puede utilizar en la carpeta comprimida del paquete de diseño. Para agregarlos, vaya a la pestaña de configuración general del módulo de la galería. Haga clic en el botón «actualizar galería» y agregue las imágenes proporcionadas.
La sección de información adicional
En esta sección, decidimos dejar que los títulos se superpongan con una de las otras columnas para crear un poco más de interacción entre los elementos. Puede elegir cuánto desea que los dos módulos de texto se superpongan entre sí modificando los márgenes superior e inferior en la pestaña «Configuración avanzada» de su módulo de texto.
Puede configurar cuánto desea que sus títulos interactúen con la columna más cercana al cambiar el porcentaje o los píxeles en el margen derecho.
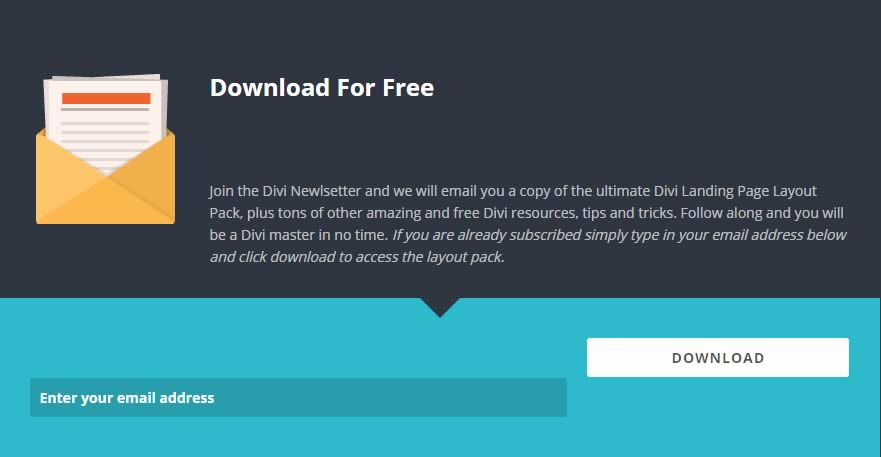
La Sección de Contacto
Para la sección de contacto de la página principal, decidimos ir con un estilo limpio que funcionaría bien con una imagen de fondo relevante. Al personalizar a sus propias necesidades, busque la imagen correcta y asegúrese de que el color de fondo o patrón en el lado del formulario no hace que el formulario de contacto se vea demasiado complicado, ocupado o ilegible.
Para el formulario de contacto puede elegir la posición de cada campo de las personas están obligados a rellenar. En este caso, hemos hecho el nombre y la dirección de correo electrónico sentarse en la misma línea, mientras que el cuadro de mensaje está en su propia línea y el ancho completo.
Terminando
Esperamos que todos los autores puedan comenzar en su propio sitio web Divi tan fácilmente como sea posible con este diseño.
Cualquier comentario o pregunta es bienvenido en la sección de comentarios de abajo. Estaré en espera e intentaré contestar todas sus preguntas tan amablemente como pueda. Además de eso, si tienes alguna sugerencia sobre los tutoriales que te gustaría ver para Divi, dispara!