Plugin de vídeo para WordPress
Cómo crear impresionantes diseños de cuadrícula con Divi’s Video Module
Bienvenido a publicar 1 de 5 en nuestra miniserie Cómo crear impresionantes diseños de cuadrícula con el módulo de video de Divi. En esta serie vamos a guiarle a través de cómo crear diseños asombrosos de la red desde cero usando Divi Visual Builder. Y si te preocupa que esto sea demasiado complicado, ¡piensa otra vez! Todos estos diseños se pueden crear y diseñar utilizando Visual Builder sin ningún código adicional.
Para comenzar esta serie, voy a mostrarte cómo crear un diseño de cuadrícula para tus videos, al igual que un diseño de cuadrícula de blog, usando una combinación de módulo de video apilado encima de un módulo de blurb.
Este tutorial incluirá tanto una versión oscura como una versión ligera del diseño de la cuadrícula. La gran cosa acerca de este diseño de diseño es que es muy fácil de implementar y he tratado de darle un montón de imágenes para ayudar en el camino.
Empecemos.
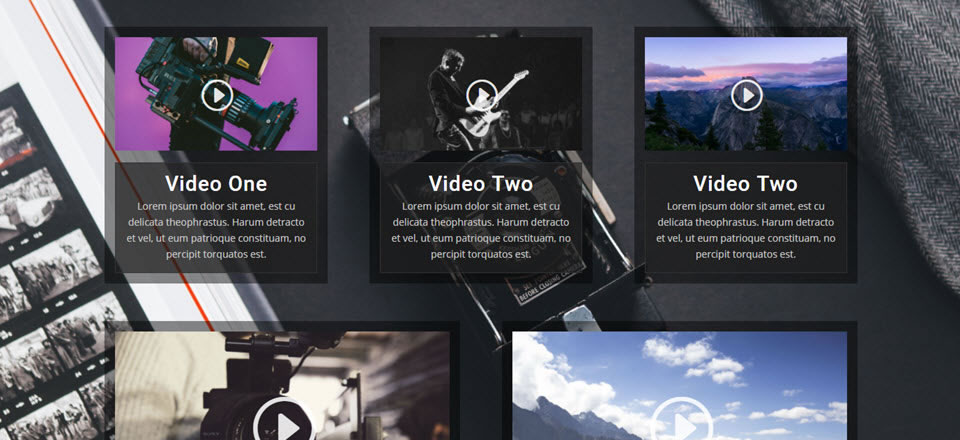
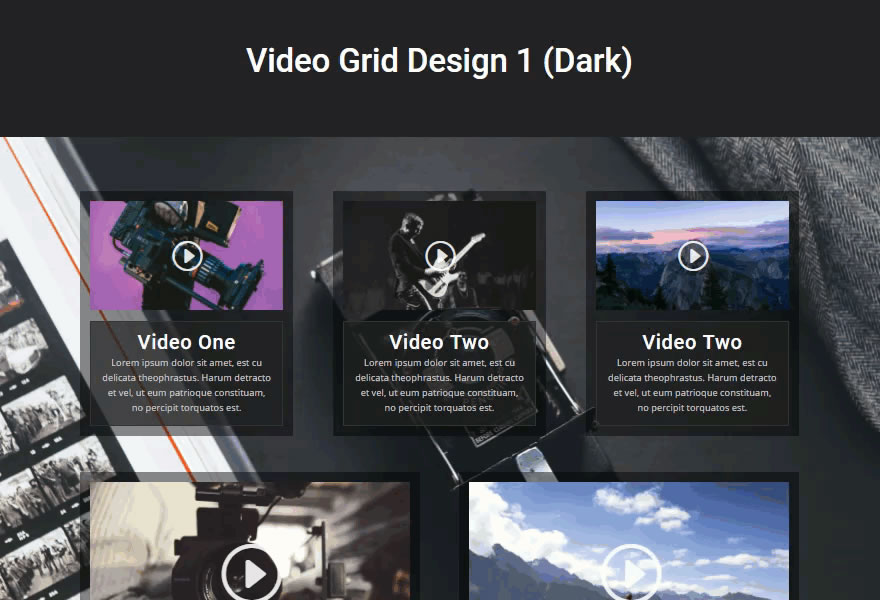
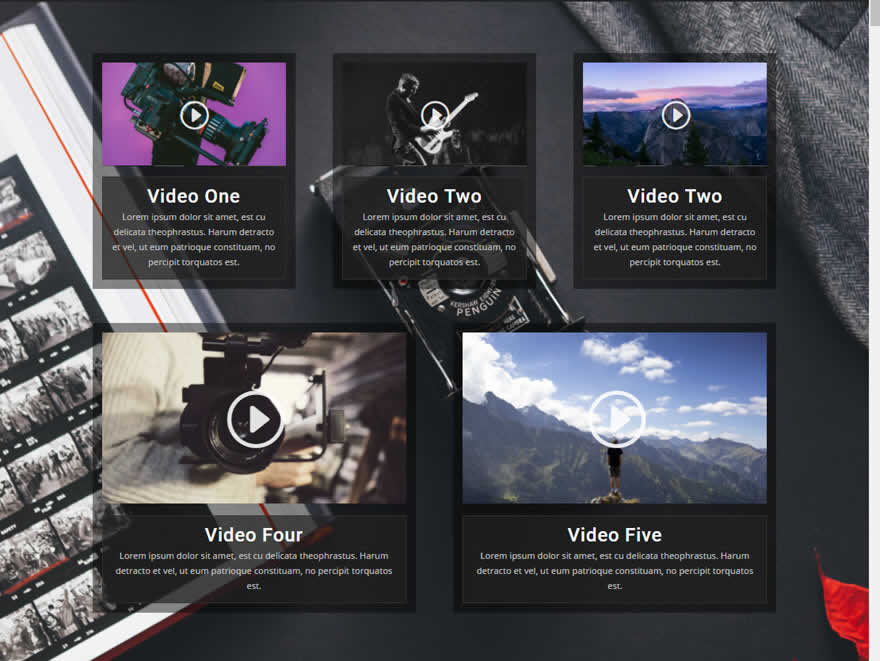
Sneak Peek en el resultado final
El concepto y la inspiración
Cuando se trata de añadir videos a un sitio web, muchos de ellos parecen conformarse con un embed simple con poco o ningún diseño. Quiero decir, lo entiendo. Menos es más y todo eso. Pero, a veces la forma en que organizar los videos en una página o la forma en que los enmarca realmente puede cambiar dramáticamente la forma en que una persona se involucra con el contenido. Es por eso que quería hacer una serie sobre la creación de grandes diseños de videos.
Esto es ideal para videógrafos, podcasters y cursos en línea. Mi esperanza es que aproveche estos conceptos para su propio proyecto o los use como un trampolín para diseños aún mayores.
Implementación del diseño con Divi
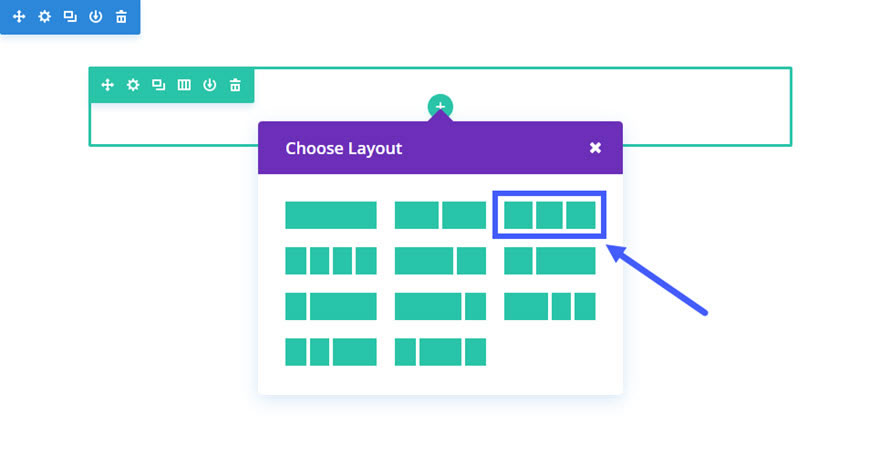
Primero, agregue una sección regular con una estructura de columna ⅓ ⅓..
A continuación vamos a añadir un fondo translúcido oscuro a cada una de las columnas que servirán como marco alrededor de cada uno de nuestros videos.
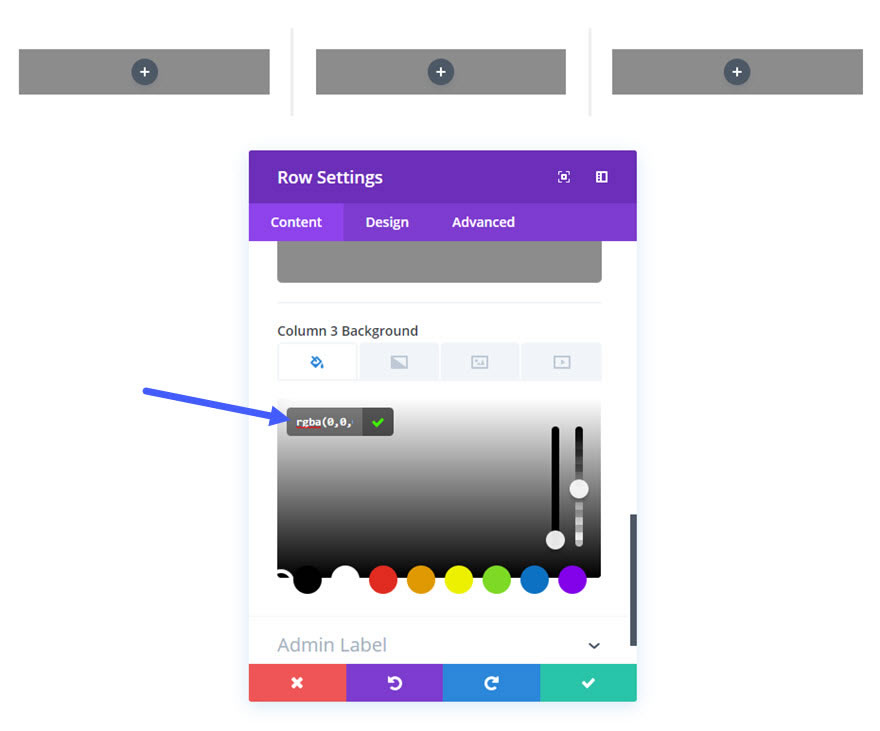
Edite la configuración de fila y actualice lo siguiente:
Opciones de contenido
Columna 1 Color de fondo: rgba (0,0,0,0,45)
Columna 2 Color de fondo: rgba (0,0,0,0,45)
Columna 3 Color de fondo: rgba (0,0,0,0,45)
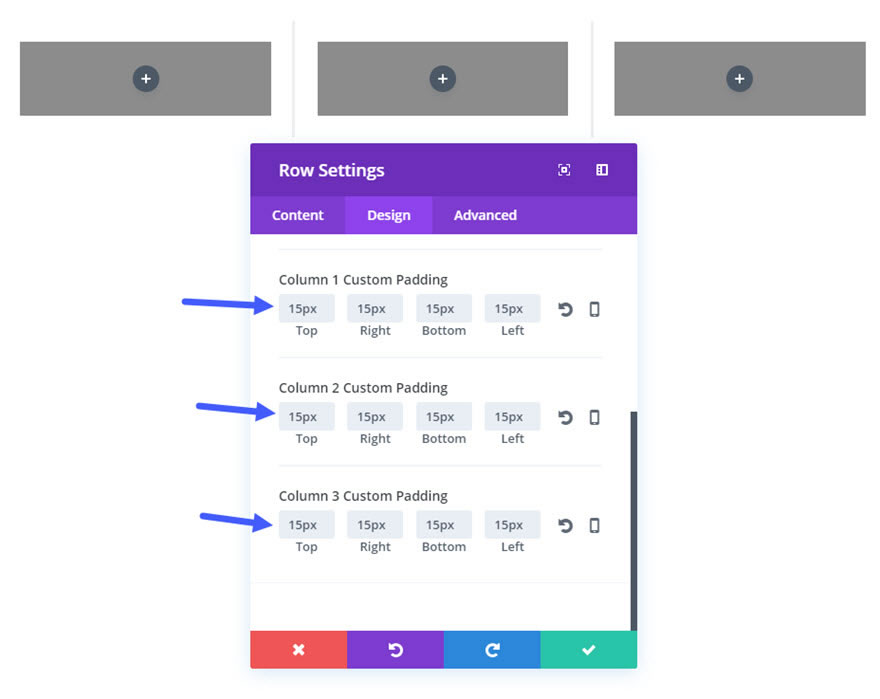
Opciones de Diseño
Columna 1 acolchado personalizado: 15px superior, 15px derecha, 15px inferior, 15px izquierda
Columna 2 acolchado personalizado: 15px superior, 15px derecha, 15px inferior, 15px izquierda
Columna 3 acolchado personalizado: 15px superior, 15px derecha, 15px inferior, 15px izquierda
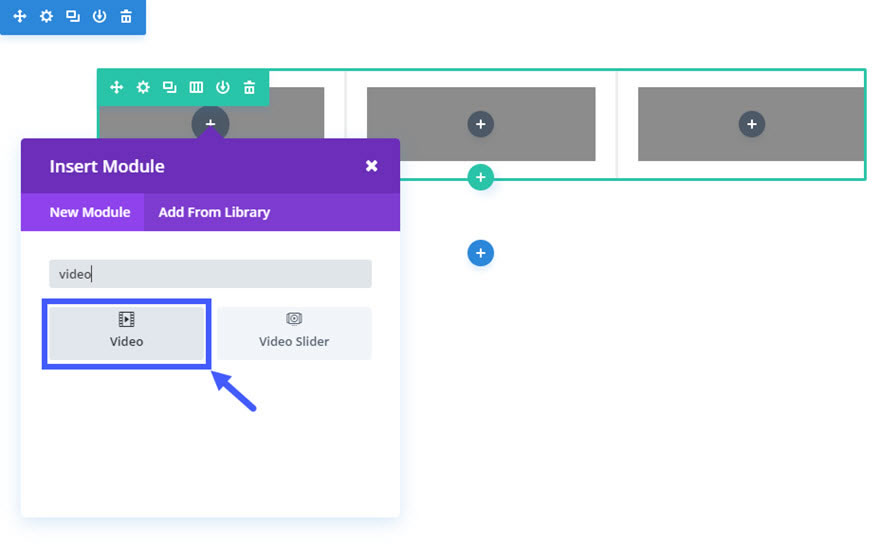
A continuación, agregue el primer módulo de vídeo a la primera columna.
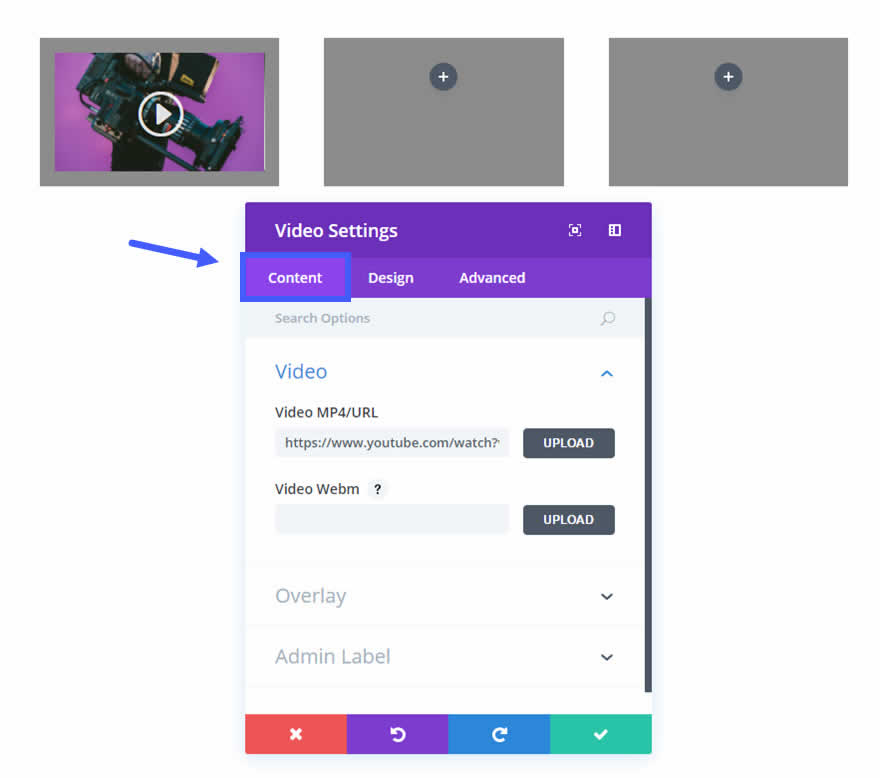
Actualice la configuración de vídeo de la siguiente manera:
Opciones de contenido:
Video MP4 / URL: [ingrese la URL del video]
URL de superposición de imagen: [cargue una imagen personalizada para su vídeo o genere una automáticamente desde el vídeo]
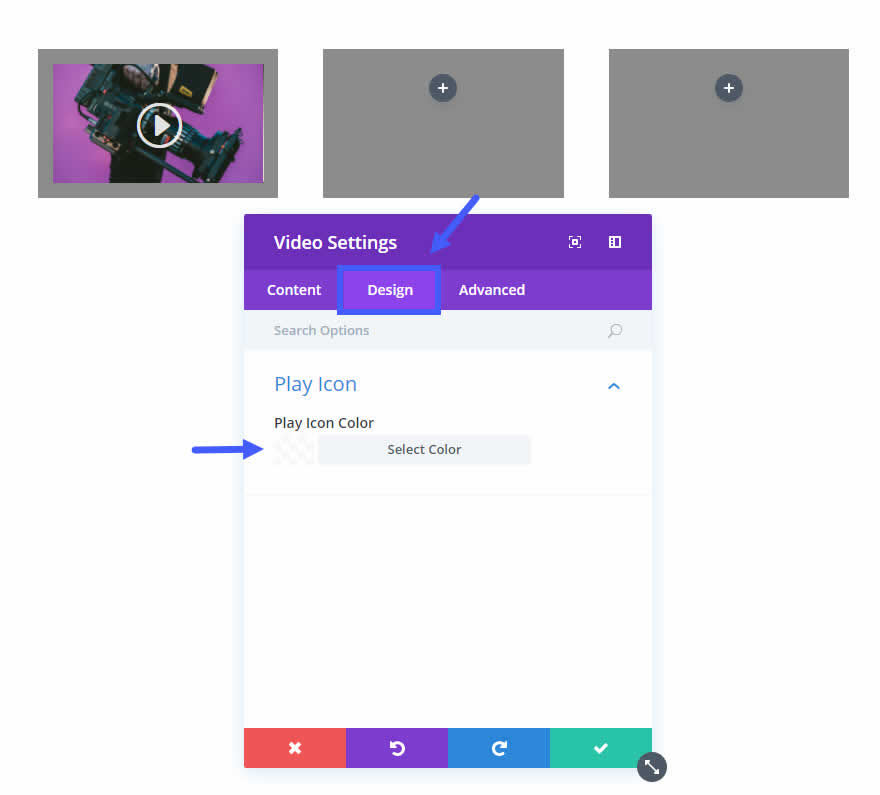
Opciones de diseño:
Icono del juego Color: rgba (255,255,255,0,87)
Guardar ajustes
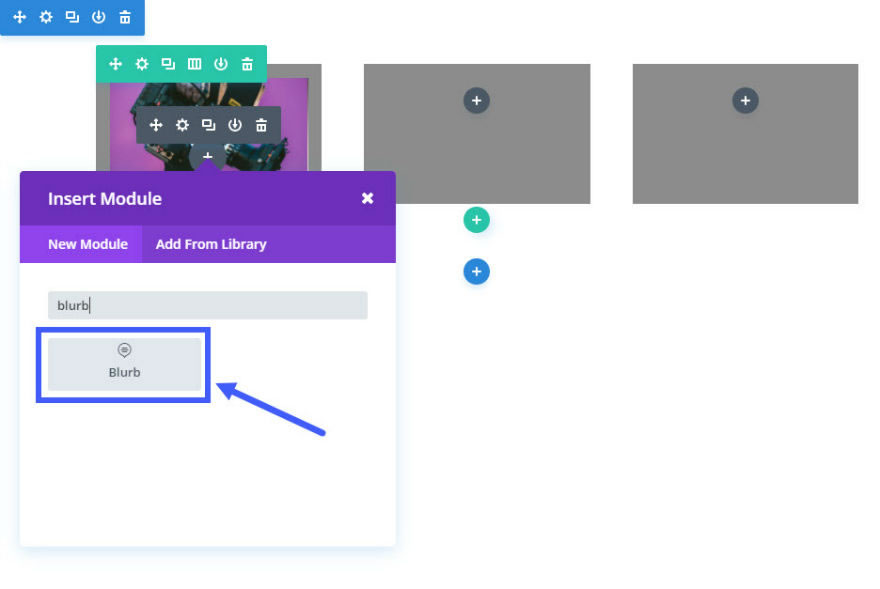
A continuación, agregue un Módulo Blurb en la primera columna directamente debajo del módulo de video que acaba de crear.
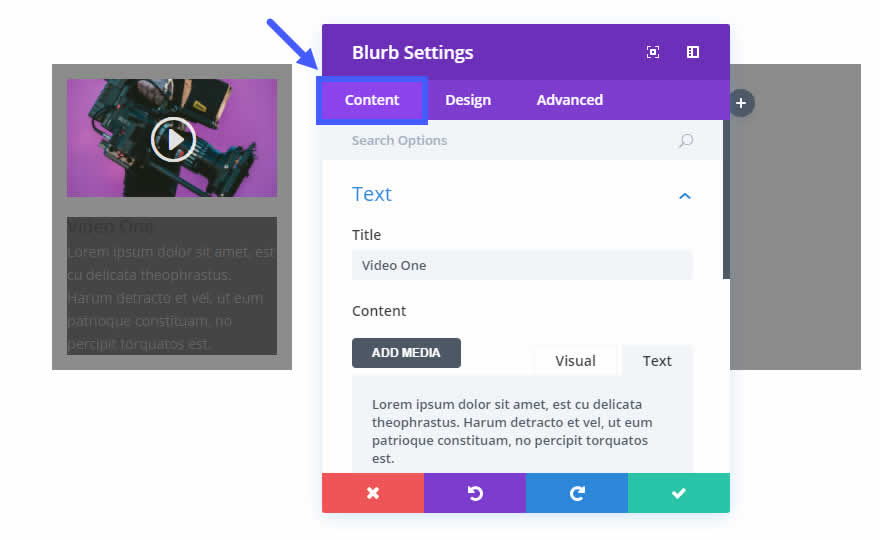
Actualizar configuración de Blurb como sigue:
Opciones de contenido:
Título: [ingrese el título del video]
Contenido: [escriba la descripción del video]
Color de fondo: rgba (34,34,34,0.68)
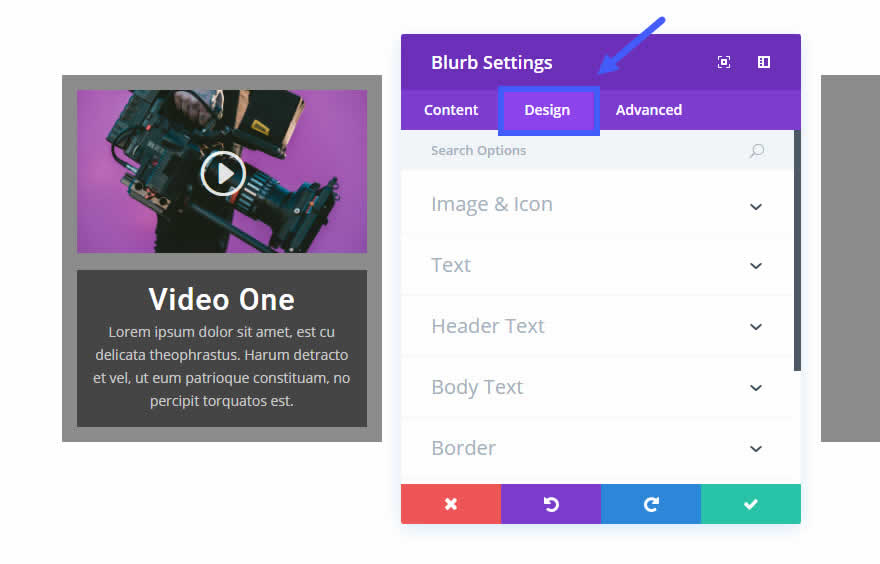
Opciones de diseño:
Color del texto: Light
Orientación del texto: Centro
Fuente del encabezado: Roboto
Tamaño de fuente de la cabecera: 30px
Espaciado de letras de cabecera: 1px
Fuente del cuerpo: Open Sans
Tamaño del cuerpo: 14px
Cuerpo Color del texto: #cccccc
Usar borde: SI
Color del borde: # 333333
Anchura del borde: 1px
Margen Personalizado: -10px Arriba
Acolchado de encargo: 15px arriba, 15px a la derecha, 15px abajo, 15px a la izquierda.
Guardar ajustes
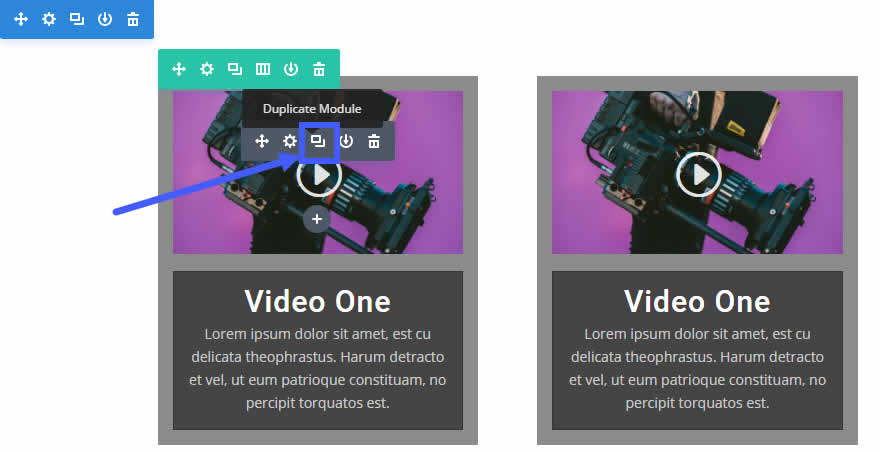
Ahora que ha terminado con el contenido de la primera columna, está listo para duplicar su contenido. Haga doble clic en el icono duplicado en el módulo de vídeo dos veces y arrastre cada uno de los módulos duplicados a la segunda y tercera filas. Repita este proceso de duplicación para el módulo Blurb hasta que las tres columnas sean idénticas.
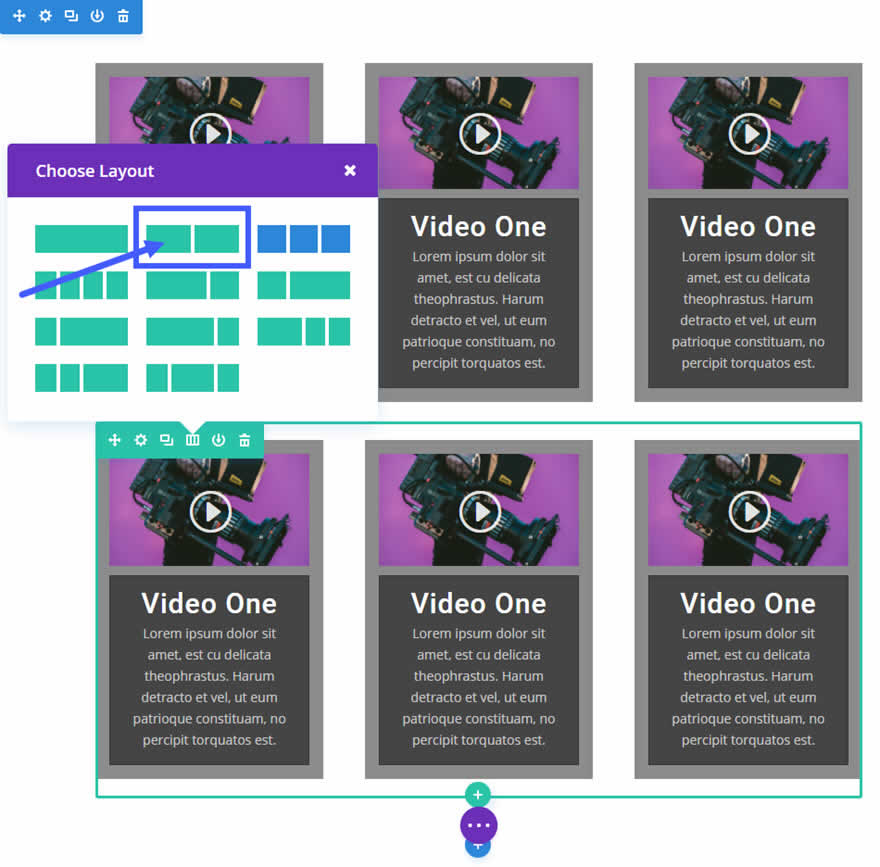
Ahora necesitamos agregar otra fila con una estructura de columna de ½ ½ directamente debajo de nuestra fila actual. Puesto que vamos a querer llevar nuestros videos y blurbs a la nueva fila, la manera más fácil de hacer esto es seguir adelante y duplicar la fila actual de 3 columnas. Después de duplicar la fila, cambie la columna a la estructura de la columna ½ ½.
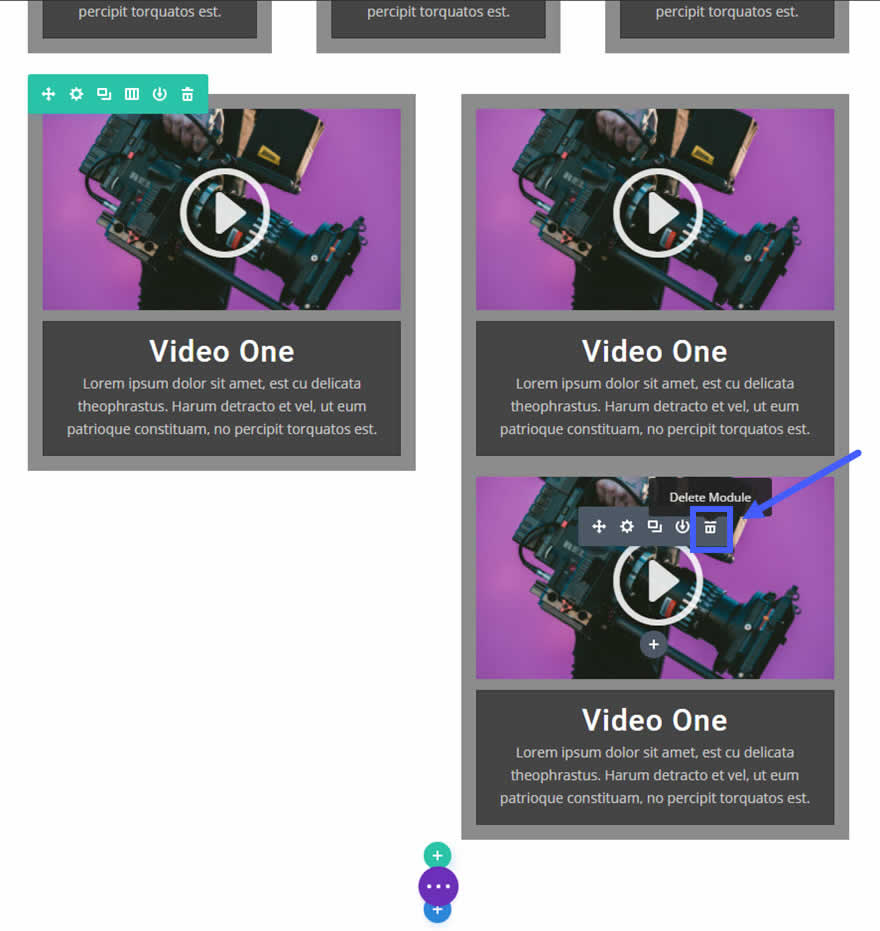
Elimine la tarjeta de vídeo adicional.
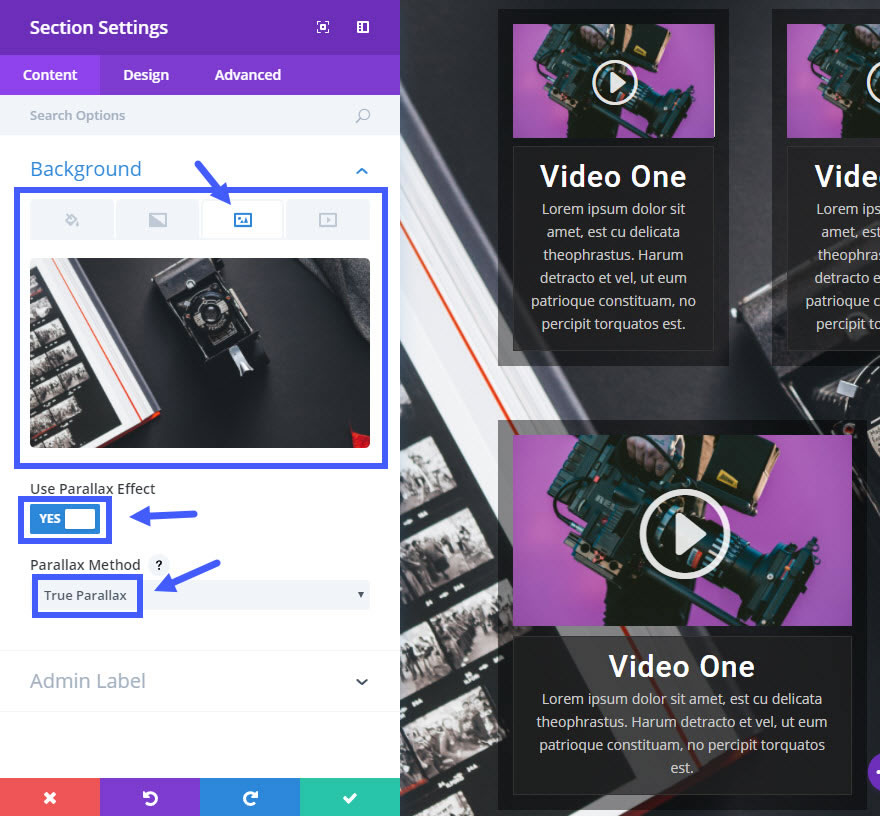
Ahora vamos a añadir un fondo a nuestra sección. En la configuración de la sección, actualice las siguientes opciones en la pestaña Contenido:
Imagen de fondo: [subir imagen]
Utilice el efecto Parallax: SÍ
Parallax Método: True Parallax
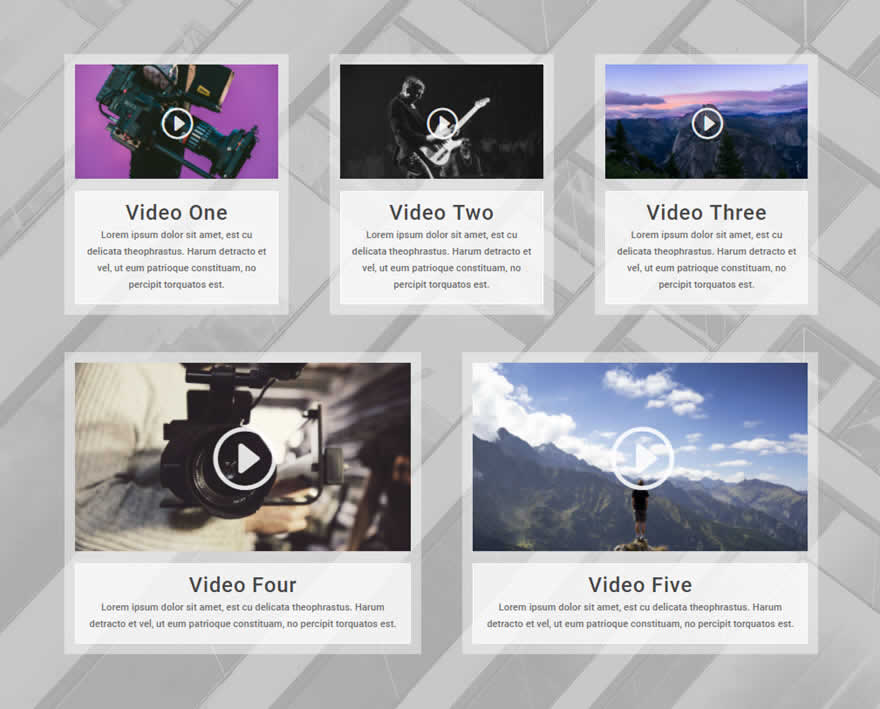
Eso es todo para la versión oscura del primer diseño de cuadrícula de video. Echa un vistazo a los resultados.
La siguiente es la versión ligera.
Creación de la versión ligera del diseño de la cuadrícula de video
Para cambiar el diseño anterior de la cuadrícula de vídeo oscuro en una versión ligera, todo lo que necesita hacer es actualizar algunas de las opciones de diseño.
Actualizar la configuración de sección como sigue:
Opciones de contenido:
Imagen de fondo: [ingrese una imagen de fondo clara]
Actualizar la configuración de fila de la siguiente manera:
Opciones de contenido
Columna 1 Color de fondo: rgba (255, 255, 255, 0, 45)
Columna 2 Color de fondo: rgba (255,255,255,0,45)
Columna 3 Color de fondo: rgba (255, 255, 255, 0, 45)
Actualizar configuración de Blurb como sigue:
Opciones de contenido
Color de fondo: rgba (255,255,255,0,68)
Opciones de Diseño
Color del texto: Dark
Encabezado Color del texto: # 444444
Fuente del cuerpo: Roboto
Cuerpo Color del texto: # 666666
Color del borde: #ffffff
Aquí es cómo se ve la versión light…
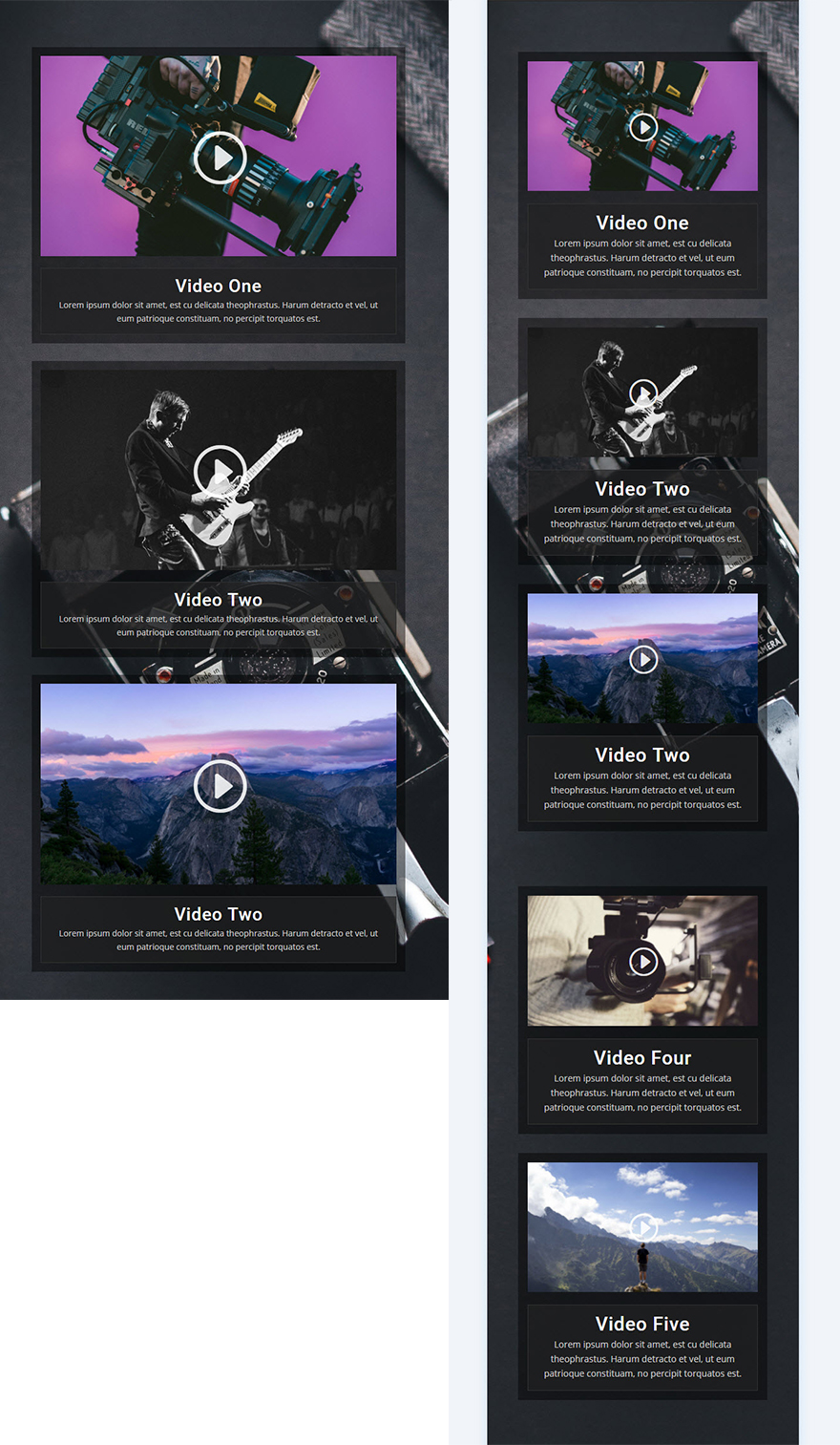
¿Sensible?
Este diseño funciona muy bien en todos los dispositivos y tamaños de pantalla. Aquí le damos una mirada rápida a la apariencia de este diseño en tablets y dispositivos de teléfonos inteligentes.
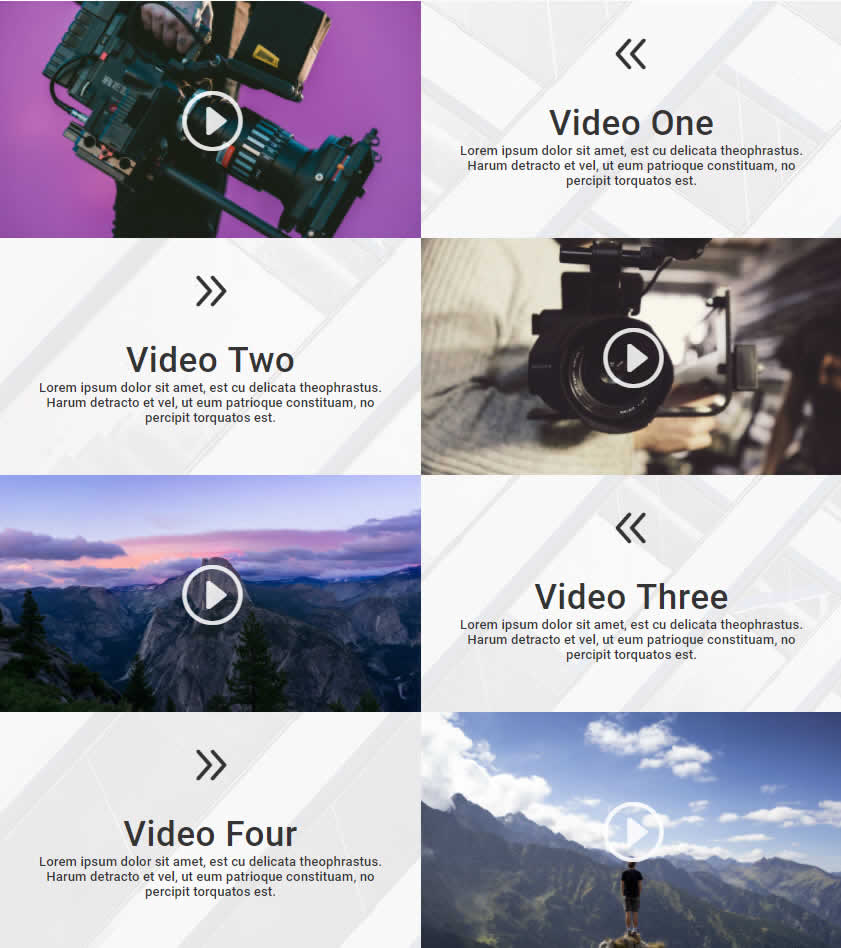
Subiendo
Para el siguiente post de esta serie, voy a mostrarte cómo crear un diseño de rejilla de 2 columnas de gran tamaño para tus vídeos. Aquí hay una vista previa de lo que está por venir.