Cómo migrar con éxito de HTTP a HTTPS

Hace más de un mes que migramos un sitio web de HTTP a HTTPS.
La migración no fue fácil, hay que decir, pero todo el esfuerzo realmente ha valido la pena. Lo hicimos sin dañar nuestra clasificación y tráfico orgánico. Y ahora, como todo se ha normalizado después de la migración, decidí resumir nuestra experiencia en este caso, lleno de consejos prácticos y consejos.
Con suerte, ayudará a mis compañeros SEO que no están dispuestos a comenzar otro hilo de «Yo migré a https y las posiciones se eliminaron» en Inbound o Reddit. Sin embargo, quiero advertirte antes de leer más. Esto no es un tipo de receta a prueba de balas; Las cosas pueden estropearse cuando usted menos se lo espera. Y sólo puedo garantizar que ha funcionado para nosotros, y es probable que funcione para usted.
Una breve introducción sobre HTTPS:
HTTPS es un protocolo para la comunicación segura entre un usuario y un sitio web. Hace más difícil escudriñar la información que envía y recibe a través de Internet.
¿Debe molestarse si tiene un sitio web y se ejecuta en HTTP? La respuesta corta es sí». Y la versión más larga se despliega en tres puntos clave:
- HTTPS proporciona más seguridad y, por lo tanto, una mejor experiencia de usuario para los visitantes del sitio web;
- Algunos SEO creen que beneficia la clasificación de palabras clave;
- De vez en cuando los chicos de Google inventaban un nuevo truco para que finalmente migraras. He aquí un nuevo ejemplo:
«Desde finales de enero con Chrome 56, Chrome marcará los sitios HTTP que recolectan contraseñas o tarjetas de crédito como no seguros».
Pero, ¿hay una trampa? Cambiar un sitio web a HTTPS es mucho trabajo, y hecho mal, puede convertirse fácilmente en un desastre de SEO.
Si lee regularmente las noticias relacionadas con el SEO, no puedes evitar notar un montón de historias sobre personas que pierden posiciones de palabras clave, tráfico, negocios, hogar y, por último, sus familias después de haber migrado a HTTPS.
Bueno, ¿hay una manera de evitar los desastres? Tengo algunas buenas y malas noticias aquí para ti:
- En primer lugar, es inevitablemente que perderá algunas de sus posiciones y tráfico durante la migración HTTPS;
- En segundo lugar, se restaurarán en 1-2 semanas, siempre que siga todas las prácticas recomendadas de migración.
Migración a HTTPS
1. Determina el estado «tal cual» y desarrolla un plan

1.1 Suba el capó y elabore la estructura de su sitio web
Un buen plan siempre le ahorrará un poco de tiempo. Puedo decir con seguridad que empezar sin un plan adecuado es una garantía de fracaso.
Imagínese un sitio web con decenas de miles de páginas que han estado activas durante más de diez años, y que ha sufrido innumerables rediseños y cambios estructurales durante su existencia!
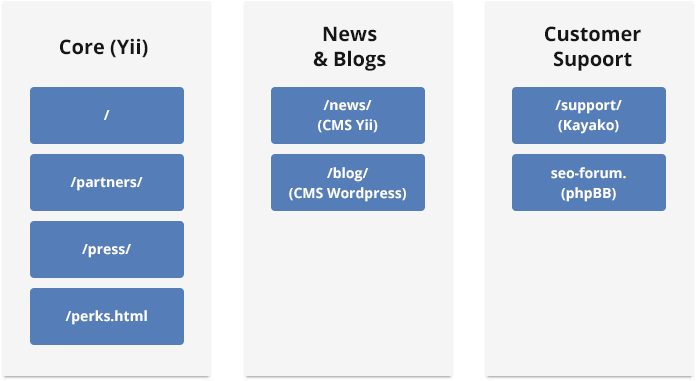
Su funcionalidad principal se basa en el marco Yii que maneja el área de contenido principal y la sección Noticias. Además de eso, tenemos páginas que pertenecen al sitio web legado, también gestionado por Yii, y un blog heredado impulsado por WordPress. Todos estos están acompañados por un foro que se ejecuta en la parte superior de phpBB, y un área de soporte al cliente impulsado por Kayako.
La lista es bastante impresionante, pero ni siquiera estamos a mitad de camino. Para empeorar las cosas, aunque algunas áreas del sitio comparten el mismo CMS, todavía tienen plantillas de html independientes (por ejemplo, el área de afiliados). Y como resultado, cada uno de ellos necesita ser tratado como una unidad de migración independiente!
Podría seguir y seguir con todos los obstáculos que encontré al planificar esta migración, pero es mejor que me detenga por razones de seguridad. 😉 En su lugar, he aquí un fragmento del organigrama que usé para mi migración.

Con la migración de HTTPS, la planificación es lo que puede diferenciar entre hacerlo bien o mal. E incluso si usted tiene un pequeño sitio web de 10 páginas escrito en HTML puro, te recomiendo que te pongas bajo el capó y redactar su estructura. Mientras hace esto, piense en cosas que pueden dejar de funcionar correctamente una vez que haya migrado a HTTPS.
Pueden incluir:
- Scripts externos
- Formularios
- Chat de apoyo
- Descargables
- Pagos
- APIs externas
Preste atención a las tecnologías o los CMS subyacentes a cada área de su sitio web. Necesita saber cómo manejar los ajustes relacionados con el protocolo para cada uno de ellos. Por ejemplo, si tiene secciones basadas en WordPress, tenga en cuenta que debería cambiar la dirección de WordPress (URL) y la dirección del sitio (URL) en la configuración general de WordPress.
Apunte varios resultados de su actividad de planificación:
- Un gráfico estructurado del sitio web que le ayudará a visualizar cada elemento estructural de su sitio;
- Una lista de tareas relacionadas con cada CMS y tecnología;
- Una lista de comprobación para utilizar al probar su sitio después de la migración.
1.2. Crear un informe de clasificación de palabras clave
Como parte de mis actividades preliminares, también creé un nuevo proyecto en Rank Tracker con todas las palabras clave de destino que normalmente promocionamos y supervisamos, así como las palabras clave que aparecieron en el informe de Search Analytics en Search Console.
Agrupé las palabras clave por áreas relevantes del sitio web (usando las etiquetas de Rank Tracker), y creé una tarea de verificación de rango programada, para que Rank Tracker actualizara nuestras clasificaciones diarias:
Gracias a estos preparativos, en el momento de la migración ya he recopilado suficientes datos de clasificación histórica para comparar mis clasificaciones posteriores a la migración.
Y más a eso, gracias al hecho de que todas las palabras clave fueron agrupadas por las áreas del Web site, podía supervisar cómo esta o esa área del Web site realizó en búsqueda. ¡Extremadamente conveniente para localizar inmediatamente donde está el problema!
- Asegúrese de revisar las clasificaciones de sus palabras clave de destino al menos una vez antes de cambiar a HTTPS. Así que usted es capaz de comparar los rankings antes y después de la migración.
En Rank Tracker, siempre puedes comparar tus clasificaciones actuales con cualquier fecha personalizada en el pasado usando el botón “Comparar con”. El 6 de febrero en la captura de pantalla de abajo fue unos días antes de nuestra migración comenzó:
- Asignar cada palabra clave a un área específica de su sitio web, de modo que si algunos de sus rankings de repente caen, sabrá dónde buscar el problema.
En Rank Tracker, puede hacerlo con la ayuda de etiquetas. Simplemente haga clic derecho sobre las palabras clave seleccionadas y haga clic en Agregar etiquetas a los registros seleccionados. A continuación, puede utilizar el filtro rápido en la esquina superior derecha para filtrar las palabras clave por etiquetas:
- Programe los chequeos de clasificación para que se ejecuten diariamente por lo menos durante dos semanas después de la migración, para poder reaccionar instantáneamente si algo sale mal.
Si utiliza Rank Tracker, simplemente vaya a Preferences -> Scheduler, y cree una nueva tarea programada:
2. Coordinarse con tu equipo para la migración de HTTP a HTTPS

Una migración de HTTPS es obviamente más de una tarea técnica que SEO. Y aunque HTML, GIT, NGINX y PHP acrónimos involucrados en el proceso no me hacen sentir perplejo, estoy convencido de que un SEO debe mantenerse alejado de la codificación.
Por suerte, me las arreglé para obtener un administrador del sistema y un desarrollador web en mi equipo. El primero fue responsable de configurar el entorno de preparación y migrar de la etapa a nuestro servidor de producción. Y este último estaba trabajando en estrecha colaboración conmigo, yo estaba creando tareas y garantizar la calidad después.
Esto nos permite agilizar y acelerar el proceso, ya que todos estaban involucrados en las tareas en las que eran buenos.
Si gestiona proyectos más sencillos o si su sitio web se está ejecutando en un CMS generalizado, lo más probable es que pueda gestionar la migración por su cuenta.
Pero seamos honestos – incluso el desarrollador web menos experimentado es probable que sea un codificador mejor que el SEO más conocedor. Así que conseguir los especialistas adecuados a bordo es probable que ahorre su personal y el tiempo de su empresa y minimizar el daño potencial.
3. Para escenificar o no

Al planificar una migración HTTPS, puede elegir una de estas opciones para implementar los cambios:
- Implementar directamente en el sitio web de producción. (Peligroso)
- Implementar en el entorno de desarrollo y luego implementar los cambios en el sitio web de producción. (Más seguro)
- Implementar en el entorno de desarrollo, luego desplegar los cambios en el entorno de ensayo y, finalmente, combinar los entornos de producción y de producción. (Lo más seguro)
Un entorno de puesta en escena es un espejo del entorno de producción. En otras palabras, es un espejo de su sitio web. Normalmente, el entorno de estadificación no es accesible a los motores de búsqueda ni a los usuarios. Sólo se utiliza para simular el comportamiento del sitio web de producción sin interrumpir su funcionamiento normal.
Decidí poner en marcha un entorno de puesta en escena completamente funcional. Era un espejo 100% del sitio web de producción. Y después de que el escenario estaba listo, dejamos de hacer cualquier cambio en el código del sitio web de producción (lo congelamos, en otras palabras) hasta la fecha de la migración.
El servidor de ensayo se configuró para responder vía HTTPS. Todos los cambios relacionados con la migración HTTPS se implementaron y probaron primero en el servidor de ensayo.
Mirando hacia atrás en el trabajo realizado y el número de errores que tuvimos que arreglar, puedo decir que esta era la única manera de manejar la situación.
La configuración de un entorno de puesta en escena puede consumir mucho tiempo y dinero, pero se le recompensará con una experiencia más suave y sin estrés durante la migración.
4. La Configuración SEO

4.1. Antes del despliegue a la producción
Una vez que el escenario estaba listo, empezamos a hacer cambios relacionados con SEO.
- Arreglar los problemas de contenido mixto.
El contenido mixto se produce cuando se mueve un sitio web a HTTPS, pero algunos de sus recursos se siguen cargando a través de HTTP (lo más frecuente es que suceda a sus imágenes, videos, archivos CSS y JS).
Estos elementos inseguros se convierten en agujeros que permiten a los atacantes entrar en su sitio web «seguro». Así que usar un único recurso inseguro hace que su página entera sea insegura. Y, más aún, tratando de proteger a sus usuarios de ataques de hackers, muchos navegadores modernos evitan que los elementos inseguros se carguen (por lo que su página no se cargará correctamente) o mostrará advertencias de «contenido inseguro» a sus visitantes.
Por lo tanto, básicamente, mi campaña de contenido mixto se redujo a un simple mantra – «HTTPS en todas partes»:
- Todos los atributos src de imágenes y secuencias de comandos deben apuntar a URLs HTTPS absolutas oa rutas relativas (en caso de recursos internos).
<img src=»https://example.com/image.png»>
<script src=»/example.js»>
- Los iframes deben cargarse a través de las URL HTTPS o las rutas relativas.
<a href=»https://example.com/»>
<a href=»/index.html»>
- Las etiquetas de Open Graph y las tarjetas de Twitter deben apuntar a las URL de HTTPS
<property=»og:image» content=» https://example.com/image.png «>
<name=»twitter:image» content=» https://example.com/image.png «>
<meta property=»og:url» content=» https://example.com/»>
- Su mapa del sitio XML y el feed RSS también deben contener sólo URLs HTTPS.
Comprobar todos esos problemas para decenas de miles de páginas fue trabajo muy largo. Así que mi clave para llevar era que necesitaba una herramienta para automatizar todo el proceso. Y esto es exactamente cómo surgió la idea de agregar un comprobador de contenido HTTP / HTTPS mixto a nuestro Auditor de WebSite. Espero que esta herramienta te ahorre tiempo.
Si no quieres quedarte ciego mirando a través del código interminable, simplemente puedes lanzar el Auditor del sitio web y crear un proyecto para tu sitio web.
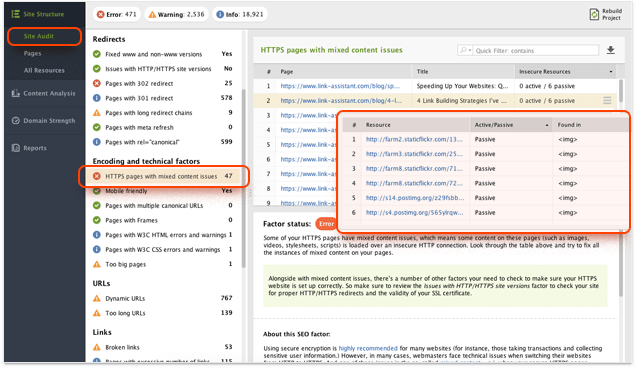
Después, navegue hasta Estructura del sitio> Auditoría del sitio en el menú de la izquierda y desplácese a páginas HTTPS con problemas de contenido mixto.
A continuación, obtendrá la lista de páginas (si las hay) con problemas de contenido mixto y la lista de direcciones URL inseguras exactas encontradas en cada una de las páginas (haga clic en el icono de menú en la columna).
Además, si busca más flexibilidad, pruebe la función de búsqueda personalizada en el Auditor de sitios web. Con la ayuda de selectores CSS puede encontrar muchos problemas de migración HTTPS en su sitio:
- Buscar rel = etiqueta canónica apuntando a HTTP:
link[rel=canonical][href^=http://]
- Buscar atributos src que apuntan a HTTP:
*[src^=http://]
Le recomiendo encarecidamente que lea nuestra entrada de blog en la Búsqueda personalizada. Una vez que domines esta característica, ¡te encantará!
B) Teniendo especial cuidado con las etiquetas canónicas.
Las etiquetas canónicas son algo que sus desarrolladores probablemente tienen muy poca idea acerca de estas. Así que, antes de saber dónde estábamos, hizo que todas las etiquetas canónicas señalaran las mismas páginas donde se colocaron las etiquetas. Y aplicó el cambio en todo el sitio web 🙂
La fijación no tomó mucho tiempo, pero seguramente iba a ser más específico con la tarea de proceso.
Su equipo de desarrollo web no se supone que debe saber todo sobre SEO. Y es su trabajo dar instrucciones claras sobre las cosas relacionadas con SEO a los miembros del equipo no-SEO.)
C) Eliminar cadenas innecesarias de redireccionamiento.
Otra cosa que tuve que hacer fue revisar los redireccionamientos para asegurarme de que nuestra migración HTTPS no estaba produciendo cadenas de redirección innecesarias como esta:
example.com 301 -> http://www.example.com 301 -> https://www.example.com
Los redireccionamientos excesivos ralentizan el sitio web y el aumento del tiempo de carga, a su vez, afecta la experiencia del usuario y puede tener una influencia negativa en las clasificaciones de palabras clave.
Con la migración HTTPS, las cadenas de redireccionamiento emergen de forma inesperada. Usted ha tenido la página A redirigida a la página B hace cinco años, y seguramente se ha olvidado de eso. Ahora, redirigiendo la página B a su versión HTTPS, obtendrá 2 redirecciones innecesarias en lugar de 1. No es un gran problema si sucede en una página. Pero, ¿y si sucede en todo el sitio web de 200K páginas?
Y puesto que revisar sus redirecciones uno por uno le tomará mucho tiempo, recomiendo encarecidamente el uso de herramientas como Screaming Frog y WebSite Auditor.
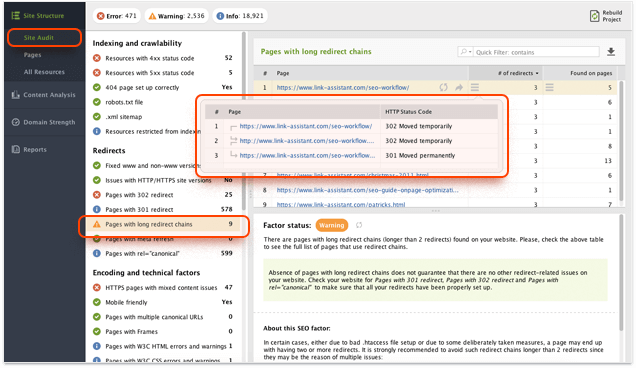
En WebSite Auditor, haga clic en Site Structure> Site Audit y desplácese a Páginas con largas cadenas de redireccionamiento. Obtendrá una lista de páginas con más de dos redirecciones. Para examinar cada uno de los redireccionamientos de la cadena, haga clic en el icono del menú.
4.2. Contadores de medios sociales
Yo estaba muy decidido a preservar nuestra métrica de vanidad después de la migración, pero esta tarea resultó ser complicada.

G + y LinkedIn resultaron completamente compatibles con HTTPS (sus contadores mostraban datos correctos tanto en versiones HTTP como HTTPS de la misma página), mientras que Twitter y Facebook nos causaron ciertos problemas.
- Contador de Twitter.
Como probablemente ya sabes, Twitter no proporciona un contador oficial de acciones.
Después de algunas investigaciones, descubrimos que el complemento NewShareCounts.com tiene un nifty data-url = «» parámetro que permite consultar la API para una URL arbitraria. Así que intentamos ajustar el código del complemento. Para todos los mensajes que se habían publicado antes de la migración, el complemento devolvió los recuentos compartidos para las URL HTTP, en lugar de las versiones HTTPS en las que se instaló realmente.
Este truco funcionó bien durante una semana después de la migración. Entonces el contador de Twitter comenzó a mostrar cero en algunas páginas. Mi conjetura era que Twitterbot comenzó a volver a rastrear las páginas, lo que perdió nuestro compartir cuenta.
Sin embargo, otra solución, llegó bastante rápido. La propiedad = «og: url» también debe apuntar a la URL HTTP antigua. Voila! Rompimos el contador de Twitter.
- Contador de Facebook
Si quieres conservar tu cuenta de Facebook, debes seguir las instrucciones de Facebook. Ahora, ¿cómo te gusta eso? De acuerdo con la instrucción, debe permitir que el rastreador de Facebook acceda a la antigua página HTTP después de la migración. ¿Por qué molestarse con HTTPS y seguridad en absoluto entonces?!
Por lo tanto, tuvimos que pensar en una solución más elegante, eficaz y segura. Lo que era cachar cuentas de Facebook y los que están tienen codificados en las páginas antiguas. Claro, esta opción tiene sus desventajas, pero al menos mantiene el sitio web seguro y da a los usuarios la idea de lo popular que era el contenido (y no ha causado ningún problema hasta el momento).
- Comentario de Facebook
Facebook tiene comentarios plugin, por suerte, resultó ser más flexible. Simplemente mantuvimos URL HTTP en el parámetro data-href para todos los mensajes que se habían publicado antes de la migración.
<div id=»comments» class=»fb-comments» data-href=»»>
Después de migrar a HTTPS, los contadores compartidos en todas las nuevas páginas creadas funcionarán correctamente, igual que con HTTP. Sin embargo, intentar preservar las métricas de vanidad que ganan sus páginas mientras se sirven a través de HTTP es mucho más difícil. Por lo tanto, a mi juicio, si su contenido más antiguo no tiene un montón de acciones, podría ser más fácil simplemente eliminar los contadores de acciones de él en conjunto.
Sin embargo, si esta opción no es para usted, no me importa su uso de los pequeños hacks que he descrito.
4.3. Después de la implementación

Hay tres reglas que sigo cuando estamos a punto de hacer cambios importantes del sitio web al servidor:
- ¡No despliegue cambios importantes en el servidor de producción el viernes!
- NUNCA DESPLIEGUE cambios importantes al servidor de producción EL VIERNES!
- Asegúrese de que robots.txt no bloquea el contenido que normalmente debería estar disponible para los motores de búsqueda.
Las dos primeras reglas son muy importantes cuando se transfiere a HTTPS porque hay un montón de cosas que deben arreglarse inmediatamente. Y estas cosas no deben esperar hasta el lunes, o incluso hasta mañana.
A continuación se muestran las tareas que realicé después de la migración.
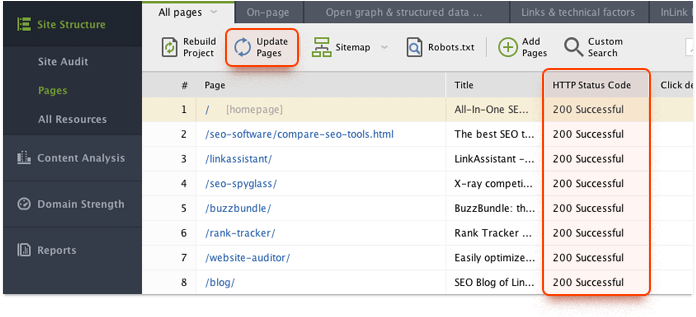
1) He reconstruido mi proyecto de auditor de sitio web y me aseguró de que todas las páginas devuelven 200 código de estado HTTP.
2) Conseguí la lista de la garantía de calidad que mencioné en la primera parte del estudio de caso.
3) Una vez que me aseguré de que el sitio web funcionó correctamente, he comprobado el contenido mixto y redirigir los problemas de la cadena (como se describe anteriormente).
4)El siguiente paso fue crear una nueva propiedad web en Search Console para la versión HTTPS del sitio web. Traspase todos los ajustes que tenía para la versión HTTP a la nueva propiedad, como:
- Sitemaps;
- Parámetros de URL;
- Disavow file.
Tenga en cuenta que no es necesario enviar un cambio de dirección para trasladar su sitio de HTTP a HTTPS. Y puede agregar la nueva versión de HTTPS a las herramientas del webmaster de Bing, Yandex, etc. si considera esto necesario.
El momento en que su nuevo sitio web HTTPS se convierte en activo no es el momento para celebrarlo pues hay que hacer pruebas cuidadosas y la fijación de errores instantáneos.
- Los resultados
Voy a mostrar un par de capturas de pantalla ahora que demuestran que la migración a HTTPS, cuando se hace bien, no tiene que traer ningún daño.
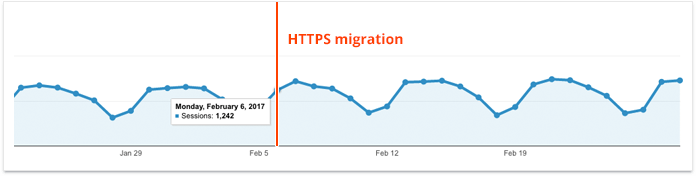
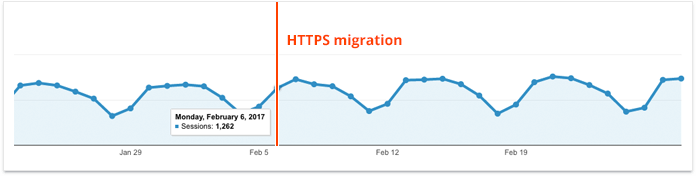
Comencemos con el pináculo y el Santo Grial de SEO: tráfico orgánico y tráfico de Google. El tráfico orgánico parece super aburrido. No hay cambios en absoluto, es una curva totalmente monótona:
Google tráfico orgánico parece previsiblemente aburrido, así, y casi refleja el tráfico orgánico en general. No es sorprendente, sin embargo.
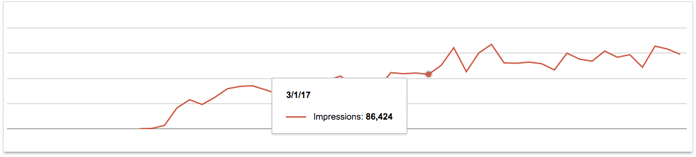
El siguiente gráfico se tomó de la cuenta de Search Console de la nueva propiedad HTTPS. Muestra el número de impresiones. Como se puede notar, que completamente restaurado en un mes.
Durante el primer mes, Google crawler estuvo muy activo. Echa un vistazo a la cantidad de páginas rastreadas por día:
Los rankings de palabras clave fueron más volátiles que de costumbre durante la primera semana. Pero se estabilizaron con el tiempo. Las palabras clave de bajo volumen de búsqueda eran más inestables que las de corto volumen. Y durante el tiempo de transición, las versiones HTTP y HTTPS de las mismas páginas fueron vistas de vez en cuando en los resultados de búsqueda para varias consultas.
A usted.
Así, así es como pasó nuestra migración HTTPS – sin mucha prisa y sin sorpresa. Lo siento si no fue lo suficientemente melodramático, sin desastres y una recuperación mágica después 🙂
Espero que les sea útil, si has migrado o están pensando en hacerlo, cuentanos tu experiencia







Elena
Gran post! Enhorabuena! Veo que tambien utilizas Website Auditor. Yo la estoy probando en comparación con Screaming Frog y me surgen algunas dudas, a ver si me puedes ayudar. Cuando analizo con ambas herramientas una web sin capar nada en las configuraciones iniciales de rastreo, siempre en WA el resultado de los recursos totales (sobre todo las paginas html) me da un número mucho mayor. Y al final no sé cual es más fiable de las 2 herramientas. ¿a ti no te pasa? y si te pasa ¿con cual te quedas? ¿puede ser que haga algo mal en la configuracion?
Un saludo y muchas gracias!
Paginas Valencia
Hola Elena:
No puedo ayudarte con una opinión sobre Screaming Frog, porque no le hemos utilizado, de todas formas si utilizas versiones de pago en ambas aplicaciones o son versiones gratuitas?, ya que la diferencia de resultados puede ser esa, qu las gratuitas te dan un limite de información, con respecto a las versiones de pago.
Un saludo