Cómo mejorar su puntuación de Google Page Speed
La velocidad de carga de una página web puede ser crucial en el éxito de un sitio. Usted puede tener un contenido impresionante y un sitio similar puede tener contenido mediocre, pero si sus páginas se cargan muy lentamente y las páginas de su competencia cargar extremadamente rápido, es más probable que su competencia obtenga el tráfico y no usted. A Google le gustan las páginas rápidas.
Afortunadamente, hay una manera con la que usted puede probar la velocidad de su sitio web y obtener algunos consejos sobre la manera de acelerarlo. Se llama Google PageSpeed Insights.
¿Qué es Google PageSpeed Insights?
Google PageSpeed Insights es la herramienta de Google que puede utilizar para probar la velocidad de carga de sus sitios web. Se pondrá a prueba las dos versiones de escritorio y móviles de su sitio. Te dice lo que está ralentizando su sitio y le da sugerencias sobre cómo solucionarlo. Se da una puntuación de hasta 100, así que por supuesto 100 es el objetivo.
Quería tener una puntuación de 100 usando Divi. Para ello he instalado una instalación totalmente nueva de WordPress en un servidor compartido y cargué Divi. Luego utilize los puntos de vista y me fui a través de cada punto, encontrae un plugin para resolver los problemas a la vez. Este artículo cuenta la historia de mi intento de hacer frente al desafío.
Con Twenty Fifteen
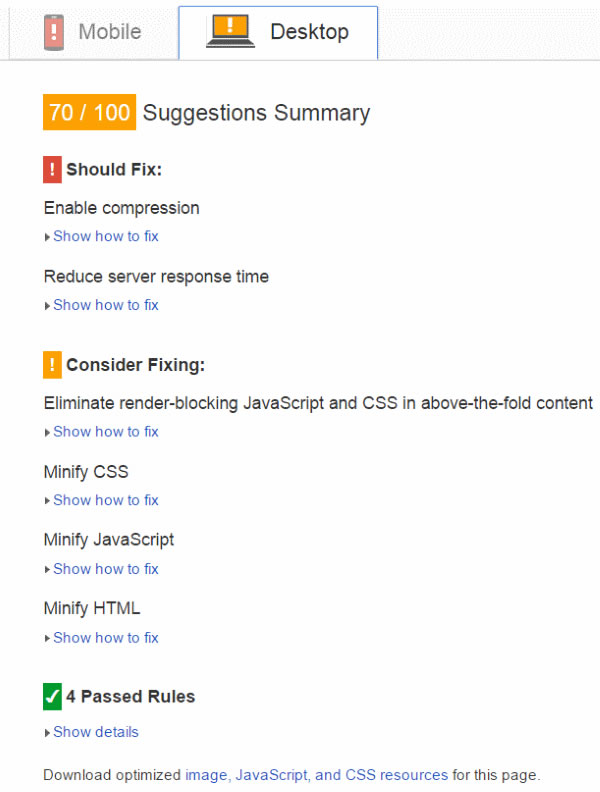
Se trata de una nueva instalación de WordPress sin cambios. Antes incluso de cerrar sesión por primera vez me encontré con la prueba de velocidad. La puntuación de Google PageSpeed Insights era 70/100. Las ideas que me dio fueron:
- Habilitar la compresión
- Reducir el tiempo de respuesta del servidor
- Eliminar el render de bloqueo de JavaScript y CSS por encima de contenido
- Minify CSS
- Minify JavaScript
- Minify HTML
PageSpeed la puntuación con la instalacion de Twenty Fifteen = 70/100
Con Divi
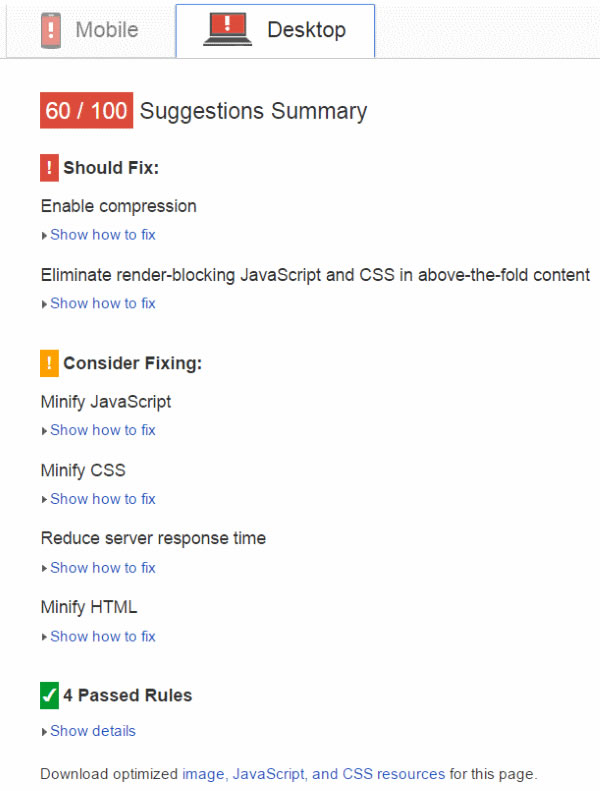
He instalado Divi sin hacer ningún cambio y corrí la prueba de nuevo. Esta vez el resultado fue 60/100. Me dio las mismas sugerencias para mejorar la puntuación de velocidad. He creado puestos con mis estándares cuatro fotos que tomé con mi teléfono y mi bio pic. Esto fue cuatro posts cortos con las fotografías de tamaño completo. Las fotos fueron 2048 x 1152 jpeg 532KB-1.28MB. El ajuste de las imágenes por defecto era de tamaño, así que lo dejó en default. Con las imágenes sin aparecer en la página principal, la calificación de la prueba era 59/100. Entré en la ePanel y seleccione las imágenes para que aparecieran en modo de estilo blog. La puntuación volvió a 60/100. Volví a cada puesto y cambié a las imágenes a gran tamaño. La puntuación se dejó caer a 58/100.
PageSpeed la puntuaión con Divi = 58/100
Habilitar compresión
La primera cosa en la lista estaba comprimiendo los recursos con gzip con el fin de reducir el número de bytes enviados a través de la red. Busqué gzip en el directorio de plugins. El primer plugin en la lista era GZip Ninja Speed Compression. Se veía bien, tenía un montón de descargas, y tenía una buena calificación. Sin embargo, sólo funciona en servidores Apache. Yo quería algo para todo el mundo.
WordPress Gzip Compression
 Este plugin gratuito permite la compresión Gzip. Lo instalé pero no vi ningún cambio en la puntuación. No hubo ajustes que pasar. Probé la prueba varias veces y finalmente decidí borrarlo e ir a la siguiente.
Este plugin gratuito permite la compresión Gzip. Lo instalé pero no vi ningún cambio en la puntuación. No hubo ajustes que pasar. Probé la prueba varias veces y finalmente decidí borrarlo e ir a la siguiente.
PageSpeed velocidad con WordPress Gzip de compresión = 58/100
Speed Booster Pack
 Ninguno de los ajustes se activa de forma predeterminada. Lo he comprobado después de instalar el plugin y la prueba de velocidad cayó a 44. Después de seleccionar todas las opciones que pude conseguir la puntuación de nuevo subió hasta 60. Tenía varios ajustes más que pude ajustar. Las Imágenes ya se habían establecido al 90 del nivel de compresión.
Ninguno de los ajustes se activa de forma predeterminada. Lo he comprobado después de instalar el plugin y la prueba de velocidad cayó a 44. Después de seleccionar todas las opciones que pude conseguir la puntuación de nuevo subió hasta 60. Tenía varios ajustes más que pude ajustar. Las Imágenes ya se habían establecido al 90 del nivel de compresión.
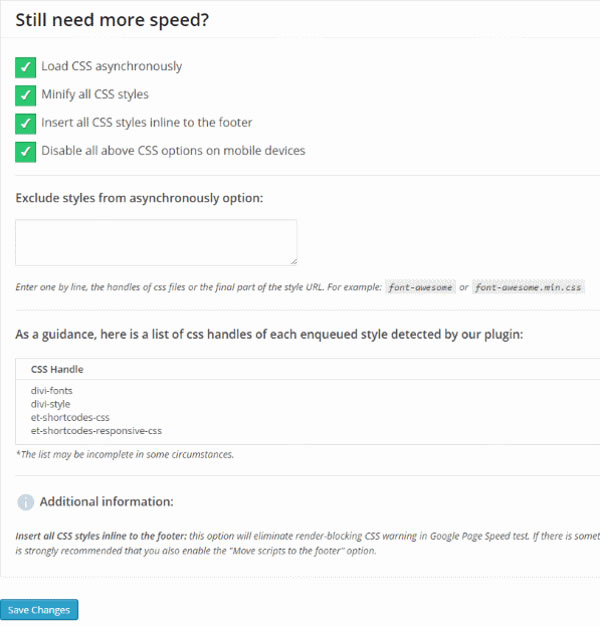
Al hacer clic sobre el Still Más la velocidad reveló la configuración CSS. He escogido cada ajuste. Sería ahora cargar mi CSS de forma asíncrona, minify, inserte los estilos en el pie de página en los dispositivos de escritorio. Esto trajo mi puntuación hasta 62, pero aún así me quería habilitar la compresión.
PageSpeed Velocidad con Speed Booster Pack = 62/100
WP Performance Score Booster
Este plugin gratuito fue diseñado con pruebas de velocidad en mente. Se eliminará cualquier cadena de consulta de su CSS y JavaScript, habilitara la compresión GZIP, y más. Los resultados fueron una mejora dramática en la instalación. He eliminado el plugin anterior y probado el marcador de nuevo, así que mi punto de partida era todavía 58. Después de instalar Performance WP Score Booster mi resultado fue 87/100 sin realizar ningún cambio.
Los problemas fueron resueltos y sólo me quedaba considerar las cuestiones de fijación. Estos temas incluyen:
- Eliminar el render de bloqueo de JavaScript y CSS por encima de contenido
- Reducir el tiempo de respuesta del servidor
- Optimizar imágenes
- Minify JavaScript
- Minify CSS
PageSpeed Velocidad con WP Performance Score Booster = 87/100.
Eliminar el Render de bloqueo de JavaScript y CSS
Lo siguiente en la lista era eliminar el render de bloqueo de JavaScript y CSS en el contenido. Cuando he seleccionado para optimizar los ajustes de estilo CSS utilizando el paquete de Speed Booster Plugin resolvió esta cuestión en el primer intento. Sin embargo, yo había borrado ese plugin cuando no vi suficiente mejoría en la puntuación. Tuve una mejora espectacular con Performance Score WP Booster, así que decidí instalar un plugin minifying de el mismo autor.
Super GT Minify
Este plugin gratuito comprimirá JavaScript y CSS. Usted puede elegir lo que desea comprimir, pero a la compresión se supone que funciona en la instalación. Instalación de que en realidad se redujo la puntuación de nuevo a 85 y el mensaje para eliminar render bloqueo JavaScript y CSS en el contenido seguía allí. Después de varios intentos de hacer mejoras decidí borrar este plugin.
PageSpeed Velocidad con Super GT Minify = 85/100
Better WordPress Minify
Este plugin gratuito tiene varias buenas opciones para Minify tu JavaScript y CSS. Lo instalé y me fui a través de los ajustes. Después de ejecutarlo, todavía tenía sugerencias para Minify JavaScript, CSS y HTML, pero eran más bajos en la lista de prioridades. Se había fijado los problemas más grandes y el aumento de mi puntuación era de 1 punto.
PageSpeed Velocidad con better WordPress Minify = 86/100
Todavía tenía 6 guiones de bloqueo que causaron retrasos en la página de carga: 2 bloqueando recursos de JavaScript y 2 de bloqueo recursos CSS. Esto me estaba dando el mensaje para eliminar el render de bloqueo de JavaScript y CSS en el contenido. Decidí buscar un plugin que mueve los archivos de la cabecera al pie de página.
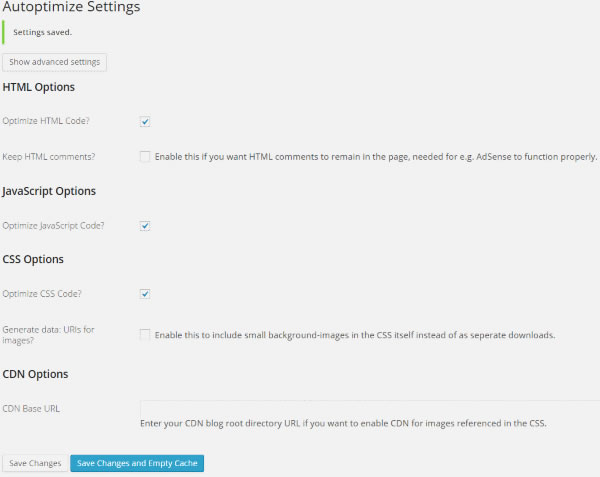
Autoptimize
Este plugin se utiliza para comprimir y mover archivos, como estilos y scripts de la cabecera al pie de página. También minify el HTML, por lo que es lo más ligero posible.
Fui a través de todos los ajustes, pero mi puntuación todavía fue de 87 en el y yo todavía estaba recibiendo el mensaje a eliminar el render de bloqueo JavaScript y CSS en el contenido. Éste fija tanto de los problemas de JavaScript y dos de los problemas de CSS. Uno de los temas pendientes era un archivo Autoptimize. El otro fue fuentes de Google.
PageSpeed Velocidad con Autoptimize = 87/100
Por curiosidad Encendí el Booster Pack speed de nuevo y la puntuación de velocidad de la página era de 90/100.
PageSpeed Velocidad con Speed Booster Pack = 90/100
Todavía tenía 2 archivos de bloqueo CSS. Las sugerencias fueron:
- Aplazar
- Carga de forma asíncrona
He probado varios plugins, pero no pude encontrar uno para solucionar el problema.
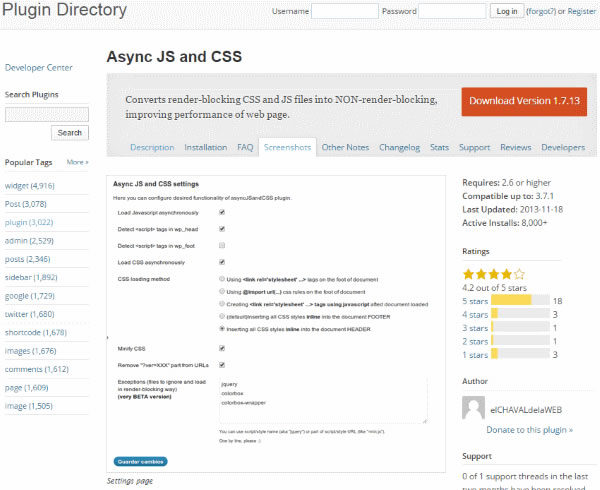
Async JS y CSS
Este plugin gratuito cargará tu JavaScript y CSS de forma asíncrona. El único ajuste que hice fue pasar todos los CSS al pie de página.
En este punto, el tiempo de respuesta del servidor fue mayor en la lista, así que siguió su camino.
Tiempo de respuesta del servidor
Mi lugar de la prueba está en un servidor compartido. El tiempo de respuesta del servidor era un tema que seguía apareciendo. A menudo tenía puntuaciones muy bajas por falta de tiempo de respuesta del servidor. Tendría que volver a ejecutar la prueba sólo para obtener una puntuación sin un problema del servidor. Yo sabía que tenía que actualizar el plan de alojamiento a un mejor servidor, pero yo quería ver qué podía hacer con plugins.
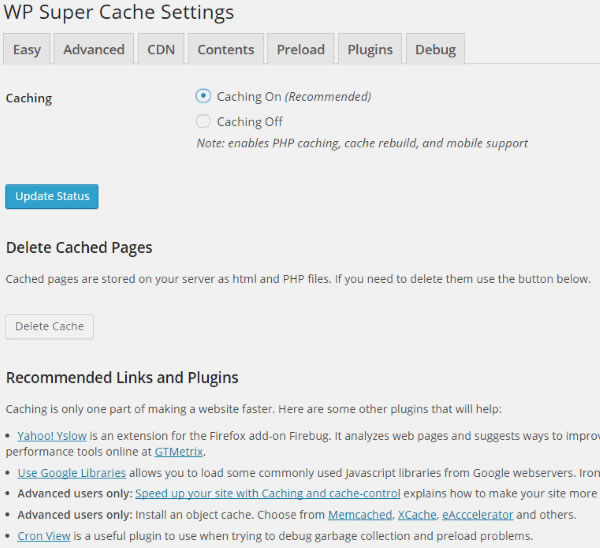
WP Super Cache
Este es un plugin gratuito de Automattic. Quería que arregle mi estructura de enlaces permanentes antes de que funcionaran. Hice el ajuste y luego continué a través de los ajustes, asegurándome de que tenía todos los ajustes recomendados elegidos.
El marcador se mantuvo en 90. En cuanto éste fuera detenido mi sitio de renderizado. Volví a encenderla pero no arregló el problema. Tuve que volver a instalar WordPress y empezar de nuevo. Después de la reinstalación, este es el único plugin que sería capaz de deshacerse de las notificaciones minifying restantes.
PageSpeed Velocidad con WP Super Cache = 90/100
W3 Total Cache
Éste tiene un montón de ajustes y configuraciones que pasar. Si desea utilizar CDN tienes que crear una cuenta. No seleccione Toggle a menos que desee configurar una cuenta. Encendí caché de páginas, minify, caché de base de datos, memoria caché de objetos, y la caché del navegador. Asimismo, establecí los ajustes minfying para HTML / XML, JS y CSS. Me pedía que desactivara Better WordPress Minify.
PageSpeed Velocidad con W3 Total Cache = 90/100
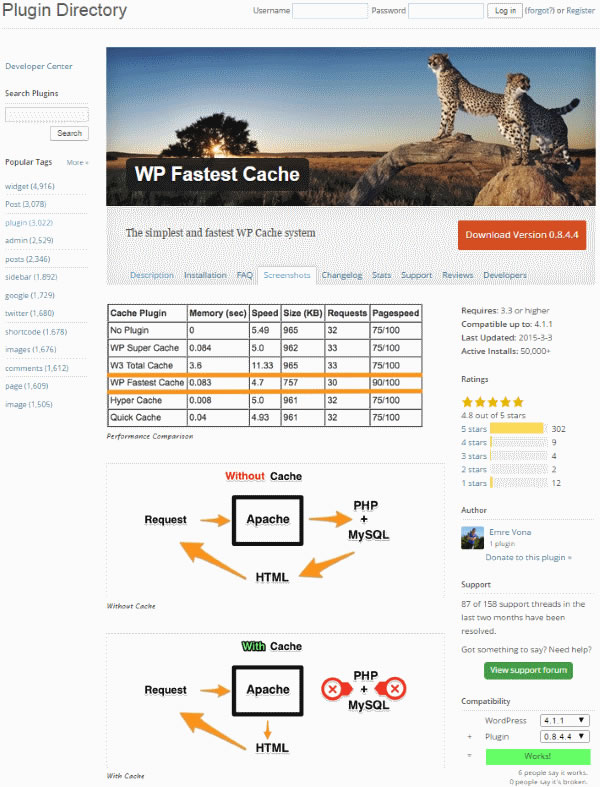
WP caché más rápido
Éste también quiere permalinks fijos. Las opciones que elegí son: el sistema de caché, HTML minify, combinar CSS, JavaScript combinar y Gzip. La edición de calidad tiene una función para optimizar las imágenes. No cambió ninguno de los archivos restantes que necesitaban minifying.
PageSpeed Velocidad con WP caché más rápido = 90/100
Priorizar contenido Visible
Esto me dio el mensaje que me dice que mi página necesita tráfico de red adicional para renderizar el contenido. Sólo el 19% de mi podría prestarse. Se sugirió la reducción de la cantidad de HTML necesario para representar el contenido. Yo podría hacer esto por darle prioridad.
Las sugerencias incluyeron:
- Minify
- Usar CSS en lugar de imágenes
- Usar compresión
Yo ya había instalado plugins para minify y comprimir. Yo había desinstalado Super GT caché. He reinstalado y esto no era un problema.
Minify HTML
Otra solución sugerida fue minify mi HTML, lo que resultaría en una reducción del 2%.Busqué HTML minify.
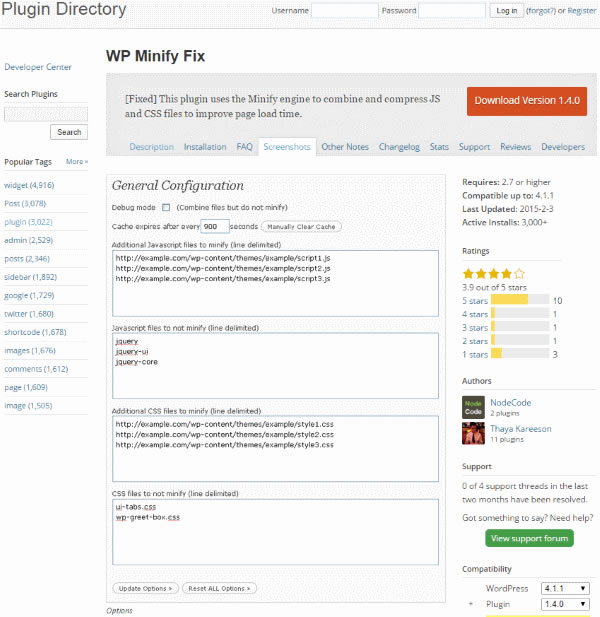
Fix WP Minify
Este plugin gratuito minify JavaScript, CSS y HTML. El único ajuste que hice fue pasar todos los scripts al pie de página. Mis archivos permanecieron en la cabecera y mi puntuación se mantuvo en el 90.
Puntuación PageSpeed con Fix WP Minify = 90/100
Optimizar Imágenes
Para acelerar los tiempos de carga lo mejor es cambiar el tamaño de tus imágenes antes de subirlas. Una vez que tengas tus imágenes subidas todavía puede cambiar su tamaño usando un plugin. Otra opción es utilizar un plugin que les cambia el tamaño a medida que se cargan.
EWWW Image Optimizer
Éste requiere una gran cantidad de archivos que no se ha instalado. Los archivos de instalación con el plugin son fácil de usar, pero tiene que instalar los archivos y esto requiere una gran cantidad de pasos adicionales. Todavía tengo el mensaje para cambiar el tamaño de mis fotos.
Puntuación PageSpeed con EWWW Image Optimizer = 90/100
Cambiar el tamaño de imagen Después Subir
Este plugin gratuito redimensionará fotos que ya has subido. Puede ajustar el tamaño de la imagen que quieres que tus imágenes midan para el nivel de compresión. Justo después de la instalación, las imágenes se cambian el tamaño a 1200 x 1200. La prueba de velocidad hizo reconocer al nuevo tamaño de la imagen, pero aún recomiendan cambiar el tamaño de las fotos. Que podría conseguir una reducción del 4%. Ahora, la optimización de la foto es más bajo en las prioridades. Reduje el tamaño de la imagen a 800, pero el plugin nunca hizo el ajuste.
PageSpeed Velocidad con Redimensionar Cualquier Imagen Tras Subir = 90/100
WP Smush Es
Este plugin gratuito comprimirá las imágenes en subida. También puede ir a su panel de control y hacer que arregle su biblioteca actual. Se me mostró que yo tenía 4 imágenes en mi biblioteca y uno estaba encima de 1 MB. Para ello necesitaba la versión pro. Hice un smush mayor. No mostró mi progreso, porque yo estaba usando Gzip en este momento, así que me fui a la biblioteca de medios, visto como lista, y les smushed uno a la vez. Se mantiene el tiempo de espera, por lo que las imágenes nunca cambian de tamaño o se comprimen.
Cambiar el tamaño de las fotos manualmente
Yo estaba teniendo problemas con smushing, así que lo apagué y traté de cambiar el tamaño de imagen después de cargar. Me puse el tamaño de la imagen a 800. Éste no quiere trabajar tampoco, así que me re-subi las imágenes y estaban redimensionadas al enviarse. La puntuación fue a 92, pero todavía tiene un mensaje para comprimirlos. Me volví WP Smush y traté de comprimir, pero constantemente saltaban errores internos del servidor.
Convertí las imágenes para PNG y las re subí. Esta vez me dijo que reducir su tamaño por 15-35KB. Puedo o cambiar el tamaño de nuevo o cambiar la calidad. Me cambia el tamaño de nuevo a 600. Todavía tengo sugerencias para reducir su tamaño. Yo optimizado las fotos una vez más por la reducción de la tasa de bits. Esto trajo las imágenes de todo 500k a 60-150k. La puntuación es 93 y todavía me está diciendo para optimizar dos de mis imágenes. Yo las he optimizado de nuevo, llevándolos hasta 20k o menos, y el mensaje se fue pero el marcador se mantuvo igual.
PageSpeed Velocidad con imágenes reducidas = 93/100, ambos con Divi y con veinte Quince.
Lo que he aprendido y Las mejores tres cosas
Estos tres elementos me consiguió el mayor número de mejoras en el rendimiento:
- Compresión y minifying– Utilice un refuerzo de la velocidad de rendimiento. Se optimizarán y minify su JS, CSS y HTML. Yo tenía la mayor cantidad de mejoras Performance Score WP Booster. Otro que minified archivos que ningún otro complemento sería Minify era Autoptimize.
- Caché– Usar un plugin para caché. Esto le ayudará a acelerar su servidor. WP Super Cache me dio los mejores resultados porque minified archivos que ningún otro complemento sería Minify.
- Optimizar Imágenes– Obtener el tamaño del archivo tan pequeño como sea posible sin perder demasiada calidad de imagen. Usted puede hacer esto con el cambio de tamaño y con la compresión de las imágenes.
Yo no era capaz de deshacerse de todos render bloqueo JavaScript y CSS en el contenido. Uno de los archivos se colocó allí por Autoptimize. El otro es Google Fonts. Es parte de la interfaz de administración de WordPress. Solía Desactivar Fonts de Google , pero aún no podía hacerlo desaparecer. Me volví Autoptimize fuera para deshacerme del archivo de bloqueo CSS, pero cae la puntuación de 2 puntos y trajo de vuelta 2 archivos JavaScript, 2 archivos CSS , un mensaje a minify CSS, un mensaje a minify JavaScript y un mensaje para reducir servidor tiempo de respuesta. Hay ventajas y desventajas y este era la pena los 2 puntos que ganó en el SpeedScore.
Tenga cuidado con los Plugins
No siempre es una buena idea usar más de un plugin para hacer el mismo trabajo. Utilicé varios que se superponen y aveces tuve problemas. Desinstalar uno de ellos me hizo empezar de nuevo. Si estás usando un plugin para hacer una tarea específica y que no toma el lugar del otro plugin pero ambos comparten una característica, desactiva esa opción en uno de los plugins. De esta manera usted no tiene problemas con los plugins que luchan unos contra otros. En muchos casos no será causa un problema, pero es posible.
Por ejemplo, con el fin de fijar el render de bloqueo de Google Fuente CSS, instalé simple Minify. El problema es que ya tenía plugins que fueron minifying mi CSS. Este tenía un conflicto y causó un error, tumbando la web. Afortunadamente sólo tuve que borrar el plugin para que el sitio vuelva a funcionar.
Puntaje Final 93/100
Resumiendo!
PageSpeed Insights de Google es una gran manera de aprender acerca de su sitio web. Se pondrán de relieve los problemas que ralentizan el sitio y le dará buenas sugerencias sobre cómo resolver esos problemas. Recomiendo el uso de esta herramienta de velocidad a menudo para ver si hay algo que necesita ser mejorado o si algo está teniendo un efecto negativo en su velocidad de página.
¿Qué hay de tí? ¿Cuál es su puntuación de Google PageSpeed? ¿Qué ideas se le dio? ¿Cómo resolvió los problemas? ¿Cuál fue su puntuación final después de resolver los problemas? ¿Tiene algo que añadir? Me gustaría oír hablar de ello en los comentarios!




















Diego
Muy buenos tips me ayudaron bastante, agradezco el post saludos!
Paginas Valencia
Gracias por tu comentario Diego.
Un saludo
Manuel de Castro
He tratado de seguir tu tutorial pero el tema de las imágenes siempre me pide optimizar, si las bajo de calidad para que le guste a google, se ven fatal. alguna recomendacion?
Paginas Valencia
Hola Manuel:
Un imagen con una resolución de pantalla de 800 x 400 pixels, suele pesar unos 30kb, si para la misma resolución tu fichero tiene un peso de 300kb, eso es lo que debes corregir. Puede que la aplicación que utilizas para el tratamiento de imagenes o el formato en el que la exportas, no sea el más adecuado.
Un saludo