6 pruebas de usabilidad fundamentales para Diseños de páginas web en WordPress
Incluso si su página web WordPress parece como Derek Zoolander (Guapísimo), todavía tienes que considerar como de intuitiva será tu página web para los visitantes. Después de todo, no importa cuan impresionante parezca una página WordPress si nadie puede entender como funciona.
Entonces, ¿Cómo averiguar lo que funciona? La experiencia es parte de la ecuación, pero no es necesaria para confiar en la intuición, no cuando tienes acceso a herramientas de testeo que te proveen con información precisa en base a tu diseño. Nos referimos, por supuesto, a las pruebas de usabilidad.
Si no estás seguro de lo que las pruebas de usabilidad conllevan, has venido al lugar indicado. Primero, déjame hablar sobre como se diferencia de las pruebas de testeo normales, entonces pasarnos a sus fundamentos y como encajan en las pruebas comunes de testeo.
La diferencia entre el usuario y pruebas de usabilidad
La línea que separa ambos aspectos a veces puede ser confusa, ya que hay un poco de solapamiento entre ambas, pero en realidad, cada prueba te dará unos resultados diferentes.
Vamos a mirar las pruebas A / B, por ejemplo. Si tú diesañas una prueba con un número de variaciones de una llamada al botón de acción, Enseñándosela a un número aleatorio de participantes, deberías obtener una respuesta para la opción que lleva a altas conversiones (siempre que tu muestra sea lo suficientemente grande). Las pruebas A/B fallan en categoría del test de usuario.
Las pruebas de usabilidad, por otra parte, no tiene tanto que ver con cual se ve mejor, sino con cual trabaja más correctamente. Para apoyar nuestro ejemplo anterior, después de haber trabajado con la prueba A/B, se sabría que variaciones prefieren los usuarios, pero no habríamos obtenido ninguna información adicional en cuanto a si el diseño es confuso en términos de interacción, o si los usuarios entienden si donde «clickean» es donde debería llevarles. Ambos son problemas de usabilidad, y estos son 2 de muchos.
Con eso dicho, tanto el usuario como las pruebas de usabiliad, son cruciales para el proceso de desarrollo de una buena investigación del proyecto WordPress. Si puedes invertir el tiempo y los recursos necesarios en estos métodos, serás recomendado con una gran información sobre que puedes mejorar en tu página web. Más tarde, Enseñaremos unas pocas pruebas de usabilidad que deberían de ser simples para implementar incluso si no tienes muchos recursos a tu disposición, pero primero, vamos a ver los fundamentos de la usabilidad.
Las 6 Fundamentos de pruebas de usabilidad
1. Facilidad de Aprendizaje
Los usuarios deberían ser capaces de aprender los pros y contras de una página web rápidamente. Es decir ¿Qué hace cada botón? Si esto requiere registrarte o logearte para acceder a estas funciones, son fáciles de localizar?
Vamos a ver un simple ejemplo. Has trabajado en un diseño de una página WordPress con funciones de planificación y reserva para una pequeña y pintoresca posada (el hecho de que es pintoresca es irrelevante, pero la inmersión es importante!), Y los usuarios deben registrarse con el fin de realizar sus reservas y hacer un mejor seguimiento de los clientes de la posada.
Un posible usuario tendría entonces para localizar la función de registro, inicio de sesión, encontrar la sección de reserva, seleccione la fecha deseada, reservarlo, y potencialmente pagar directamente a través de su sitio o utilizar un servicio de terceros. Las pruebas para la facilidad de aprendizaje nos proporcionaría información sobre la manera en cómo el diseño impacta en los clientes que interactúan en nuestra página web, ya sea identificar las dificultades que ha tenido el usuario en cada paso, y que sea claro cuando han tenido éxito completando el proceso.
Todos estos factores hacen más difícil las pruebas tanto como las funciones de tu WordPress aumentan, pero una cosa queda clara, si tu sitio tiene una curva de aprendizaje muy pronunciada, es posible que los usuarios no vuelvan a entrar a ella.
2. La navegación intuitiva
Esta se puede explicar sóla. Un visitante no debería por qué llevar un mapa y una brújula para poder navegar por tu página con éxito y conseguir la información que buscan.
Mira el Blog de «Elegant Themes» Diabólicamente elegante, ¿no? Se autopromociona indirectamente. El blog lo que hace es proporcionarte un buen ejemplo de una interfaz intuitiva. Todas las secciones principales de la página están visibles en la barra de arriba debidamente etiquetado, con una destacada llamada a la acción, destacado gracias al contraste con los colores.
Más adelante, los títulos de cada entrada se enfatiza debido a su tamaño, asó como los botones para ver el post entero, así sabes exatamente dónde clickear. En la parte derecha, tenemos claramente categorías etiquetadas para búsquedas más avanzadas, una barra para buscar donde claramente enseña su función, y y unos iconos simples para las redes sociales con etiquetas reconocidas.
No pretendemos reinventar la rueda aquí, pero es bastante seguro decir que a nadie le gusta perderse mientras navega por un blog, y eso es importante desde un punto de vista de usabilidad. Si un visitor no puede encontrar lo que está buscando, seguramente se frustre e irá atrás a buscar otra página en Google.
3. Eficiencia de Uso
Este factor se vincula a los otros dos que hemos cubierto hasta ahora. Si una página WordPress es fácil de usar y navegar, es probable que sea bastante eficiente en general. Sin embargo, hay otros criterios que también se aplican.
Si tuviéramos que volver al ejemplo de la pintoresca posada que se establece en el punto número uno, tendríamos que rediseñar nuestros procedimientos de prueba con el fin de determinar si, además de ser fácil de entender, la reserva y el proceso de programación también es eficiente . Entonces, ¿qué significaría esto?
Nos gustaría minimizar el número de pasos involucrados en todo el proceso, lo que significaría que tendría un menor número de pantallas para el diseño, y los usuarios tendrían que lidiar con un menor número de procedimientos con el fin de completarlo con éxito.
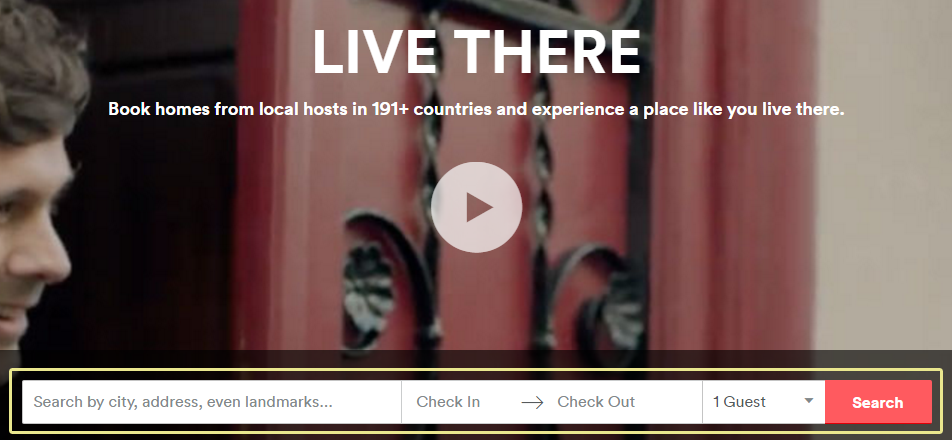
Para un ejemplo de cómo quitar esto así, vamos a echar un vistazo a una de las páginas más importantes para alquilar alojamientos – Airbnb . Que le permiten iniciar el proceso de reserva la derecha de la página principal, al seleccionar el lugar donde quiere buscar de los listados disponibles, y la elección de su fecha de entrada y salida- todo dentro de una sola barra.
Un sitio web ineficiente, por el contrario, hipotéticamente sería empezar las cosas preguntando qué propiedad desea alquilar, antes de proceder a una nueva pantalla para confirmar y verificar la fecha. A continuación, le mostraría información adicional antes de partir definitivamente al procedimiento de pago. Si un proceso tarda demasiado tiempo o es demasiado complicado, los usuarios se sentirán frustrados y pueden abandonar la página.
Sabiendo esto, una prueba de eficiencia adecuada perteneciente a la usabilidad debe determinar si los usuarios se sienten satisfechos con la eficiencia de su sitio, o los procesos particulares que componen el conjunto. Usted debe utilizar esta información con el fin de agilizar el mayor número posible de funciones, como se muestra en el ejemplo Airbnb, donde en lugar de preguntar a los usuarios donde querían ir y únicamente transladarlos a los detalles, simplemente van al grano y preguntan: «¿Dónde quieres estar y cúando?» Eso es eficiencia, si nos preguntas a nosotros.
4. Percepción de la Marca
La percepción de la marca en cuanto a la usabilidad se refiere a 2 cosas: Si tu página tiene las marcas correctamente, así los usuarios pueden hacer la asociación entre la calidad de tus contenidos y tu marca en general, y que clase de sentimiento asocian a ella.
Las pruebas de percepción de marca no te ayudarán necesariamente a revitalizar la marca que asocian negativamente, pero te dirá si lo estás haciendo correctamente o no.
5. Los niveles de atención
En las pruebas de atención, va a estar centradas en que parte de tus diseños atraen más a los usuarios y el tiempo que los mantiene centrados. Estos datos son útiles para saber que partes de tu página web atraen más a los usuarios, y si estas partes son las que tienen las funciones importantes de la página.
Este tipo de resultados pueden ser bastante subjetivos. Por ejemplo, si utilizas el seguimiento con los ojos para determinar sin un área determinada de tu página web es de bajo rendimiento en comparación con el resto. Y así poder averiguar por qué no se está haciendo lo que debería. Esto necesitaría una combinación de pruebas de usabilidad y de usuario.
6. Selección de participantes
Hasta ahora hemos hablado de cinco fundamentos de la usabilidad, que resalta el proceso por sí mismo. Ahora es el momento en el que hablamos de los aspectos técnicos tales como elegir a los participantes que van a utilizar la prueba que tu elijas (vamos a llegar a esa parte en breve).
Cuando se trata de la selección de participantes para las pruebas de usabilidad, sólo hay dos criterios básicos que deberías considerar. La primera; información básica demográfica tales como: edad, ingresos, género y país, por ejemplo – un grupo reducido para adaptarse a los principales grupos de usuarios. Tú tienes que determinar si son personas de mediana edad o jóvenes, lo que debería ser bastante fácil si tienes algún tipo de análisis en su página de wordpress.
El segundo criterio es cuando los participantes tienen algún tipo de experiencia con otras páginas que comparten funcionalidades comunes con tu página web. ¿Qué significa exactamente? Bueno, volvamos al ejemplo de la posada, entonces alguien que previamente ha reservado una habitación en otro sitio web con éxito es más probable que sea capaz de completar su proceso de reserva, sin que tenga ningún problema.
Así, incluyendo los participantes con conocimientos previos de cómo funciona una página web parecida, podrían influir en los resultados de las pruebas de manera negativa, y dejarte con una impresión de que tu página cumple con buenos criterios de usabilidad. No decimos que sea necesario, pero ¿no te gustaría estar absolutamente seguro?
Sabiendo esto, es lógico pensar que un grupo ideal de testeadores estaría compuesta por miembros de unos grupos demográficos claves que no han tenido experiencias en una página que tenga que ver con la tuya. Con eso dicho, vamos a pasar a una breve descripción de algunas pruebas de usabilidad simples para poner a prueba todo lo que hemos visto anteriormente.
5. Pruebas de usabilidad comunes (y cómo ejecutarlas)
1. Prueba de percepción de marca.
Vamos a empezar con una sencilla prueba. Una prueba de percepción de la marca, como su nombre lo indica, debe proporcionarle información acerca de cómo los participantes perciben su marca, y si su página refleja con precisión su asociación dentro de su diseño.
Una manera de hacerlo es proveer a los participantes con una maqueta de tu diseño, y preguntar que adjetivos utilizarían para describirla. Esto te dará una amplia gama de comentarios para ayudar a mejorar la usabilidad en tu diseño.
2.Prueba de la tarjeta cerrada
Este test está pensado para medir si tu sitio puede ser navegado con intuición o si debe de estar custodiada por un minotauro. Con el fin de llevarlo a cabo, todo lo que tiene que hacer es proporcionar a los participantes con la estructura de navegación de su sitio web, que se puede demostrar usando un sencillo esquema, y preguntarles en qué secciones buscarían ciertas funciones o informaciones.
Si, por ejemplo, se va a pedir a un participante dónde encontrar la información de contacto, lo primero que buscaría sería una sección de contacto o un pie de página. Si no se puede encontrar en cualquiera de los dos, es posible que tengas un problema de navegación en sus manos.
3. Prueba de Esperanza
Una prueba de la esperanza no implica la interacción directa con su sitio de WordPress. Lo que hace es medir la forma en que los usuarios esperan ciertas acciones de tu sitio para ser ejecutados.
Para ser más específicos, se puede pedir a los usuarios cómo piensan que las distintas secciones de un sitio reaccionarían si se hace clic, o lo que se pueden esperar encontrar en cada categoría.
4. Prueba de Seguimiento de los ojos
Las pruebas de seguimiento de los ojos son una gran herramienta cuando se trata de medir los niveles de atención, ya que responder a muchas de las preguntas clave detrás de los principios de usabilidad. ¿Cuáles son las áreas que mantienen más su interés? ¿Cuánto tiempo buscan en cada sección? ¿Siguen algún orden las secciones que están viendo?
Ahora, esta es una prueba difícil de lograr, lo que podría tener que conformarse con mapas de calor, que pueden proveer un cuerpo similar de información y pueden implementarse fácilmente en WordPress. Por otro lado, si tienes los recursos para llevar a cabo uno de estos, esto puede proporcionarle una gran cantidad de información.
5. Prueba Libre Exploración
Como todos hemos experimentado, sin duda, en algún momento, algunas ideas fantásticas suelen venir cuando no estamos en busca de ellas, y por eso las pruebas de exploración libres pueden llegar a ser muy informativas. Durante una prueba de libre exploración, los participantes deben tener una ventana de tiempo determinado para simplemente navegar e interactuar libremente con tu sitio mientras hablan en voz alta.
El punto aquí es obtener una vista de primera mano la forma en que los usuarios se comportan realmente como en una sesión normal, y cómo perciben los elementos individuales de tus diseños sin que se estén limitados a las pruebas anteriores.
Conclusión
Encontrar la manera de maximizar la usabilidad de tus diseños es una de esas cosas que la mayoría de los diseñadores consiguen con el tiempo, pero no importa la experiencia que se tenga, la única manera de estar absolutamente seguro de algo, es comprobarlo a fondo.
Cuando se trata de la usabilidad, hay seis factores fundamentales que se debe medir durante sus procedimientos de prueba con el fin de determinar si su página WordPress cumple con los requisitos:
- La facilidad de aprendizaje.
- La navegación intuitiva.
- Eficiencia de uso.
- Percepcion de la marca.
- Los niveles de atención.
- La selección de participantes.