3 maneras de ampliar su sitio de WordPress
Con el tiempo nuestros blogs y sitios web tienden a crecer. Cuando eso sucede nos encontramos maneras de agregar a nuestros sitios. Una de las mejores cosas de WordPress es su capacidad de expansión. Usted puede convertir su sitio de WordPress en casi cualquier cosa que puedas imaginar (e incluso algunas cosas que no podemos imagen).
Algunas expansiones son pequeñas. Añaden una sola característica. Estas suelen ser fáciles de implementar sin ningún riesgo para el sitio. Otras expansiones tienen su sitio en una nueva dirección. Añaden un plugin e-commerce, o integran su sitio con un foro, añadiendo código a su plantilla para agregar barras laterales, añadiendo una subasta, y mucho más.
Por desgracia, esta ampliación puede ser peligrosa. Si usted no tiene cuidado puede desestructurar su sitio. Este tipo de ampliaciones necesitarán probarse y ajustarse. Pueden hacer que su sitio se vea desestructurado y dar a sus visitantes una mala impresión.
Es fácil agregar características. Los pequeños detalles pueden hacer de su página, una página más atractiva. Puede instalar las características que sus visitantes están acostumbrados a ver en todas partes. Ellos ni siquiera pueden notar que las características están ahí, pero no se dan cuenta cuando no lo están. Por ejemplo, botones para compartir en las redes sociales, cuadros de búsqueda, foros (bbPress), sus propias redes sociales dentro de su sitio (BuddyPress), y más. Usted puede incluso hacer cambios en el core para el SEO, la seguridad, y mejoras en el editor visual. Y la lista sigue.
Usted puede agregar características a su sitio de WordPress a través de:
- Plugins
- Añadir código a su tema
- Adición de código para los widgets
- Adición de código a su CSS
En este artículo queremos buscar formas de ampliar su sitio de forma segura, sin desestructurarlo. Vamos a ver cómo mantenerse a salvo, y luego vamos a ver algunos ejemplos.
Antes de realizar cualquier cambio en su sitio, hacer una copia de seguridad.
Haga una copia de seguridad antes de hacer cambios
Lo primero es lo primero. Tenga siempre una copia de seguridad reciente antes de empezar a ampliar su sitio de WordPress. He aquí un vistazo a lo que hay que hacer copia de seguridad y por qué.
Base de datos
Algunas expansiones podrían hacer grandes cambios en su base de datos. Antes de ampliar su sitio, sería recomendable hacer una copia de seguridad de su base de datos.
Tema, CSS, archivos, etc.
Si ha realizado modificaciones en su tema, como modificar sus encabezado y pie de archivos, los estilos CSS y cualquier modificación a sus archivos PHP, tendrá que volver a ponerlas en práctica si no están respaldados cuando se realiza una restauración. Dependiendo de sus modificaciones, esto puede tomar mucho tiempo y esfuerzo en la codificación y depuración.
Realizar una copia de seguridad con Plugins
Hay un montón de plugins disponibles para realizar copias de seguridad de sus archivos de WordPress y base de datos. Echemos un vistazo a uno llamado UpdraftPlus.
Copia de seguridad y restauración UpdraftPlus
UpdraftPlus es un plugin gratuito que le permitirá de forma manual y automática realizar una copia de seguridad y restaurar los archivos y bases de datos de su sitio de WordPress. Puede realizar copias de seguridad en la nube (Amazon S3, Dropbox, Google Drive, Rackspace Cloud, DreamObjects, FTP, SFTP, SCP, WebDAV, OpenStack Swift y correo electrónico) y restaurarlas con un solo clic. Usted puede dejar programada la hora en la que quiera que se realice la copia de seguridad de su base de datos.
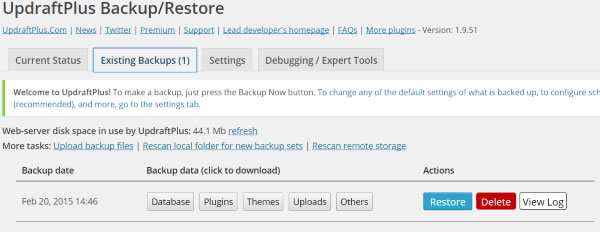
He aquí por qué me gusta UpdraftPlus. Después de hacer clic en el botón de copia de seguridad esperaremos a que la copia de seguridad este completa, hacemos clic en la pestaña de copias de seguridad existentes donde podemos restaurar la base de datos, plugins, temas, archivos, y otros, independientemente el uno del otro. Este no es el único plugin que hace esto, pero esto es una gran característica que le ahorra tiempo si sólo necesita restaurar un tema.
A casi 2 millones de descargas y una puntuación de 4.8 de 5, UpdraftPlus es uno de los plugins de copia de seguridad más populares.
Utilice un servidor de prueba
Me gusta la idea de la prueba y la depuración en una instalación de WordPress separado antes de pasar los cambios a mi sitio web en vivo. Hay dos maneras de hacer esto:
- Una instalación de WordPress en otro dominio.
- Un servidor de prueba fuera de línea.
Un servidor de prueba fuera de línea es su mejor apuesta. Esto le permite realizar cambios en un clon de su sitio web y arreglar los errores y realizar los ajustes que desea hacer antes de hacer los cambios a su sitio web online y en funcionamiento. Cuando esté listo, puede mover los cambios en el sitio online.
Mover los cambios en el sitio en directo mediante el modo de mantenimiento
Una vez que tenga todos los errores resueltos es el momento de mover las actualizaciones al sitio online. Todavía podría haber algunos problemas y su sitio todavía podría necesitar algún conjunto y ajustes antes de que esté listo para recibir visitas. La mejor manera de hacerlo es mediante la programación de un tiempo de inactividad. Permiten a los visitantes saber de antemano cuando su sistema no estará disponible. Hágales saber cuándo, por qué y por cuánto tiempo. Planee con anticipación y trata de ser tan preciso como sea posible. Luego, una vez que esté listo, ponlo en modo de mantenimiento. Una forma de hacerlo es mediante el uso de un plugin de modo de mantenimiento, tales como anticipate.
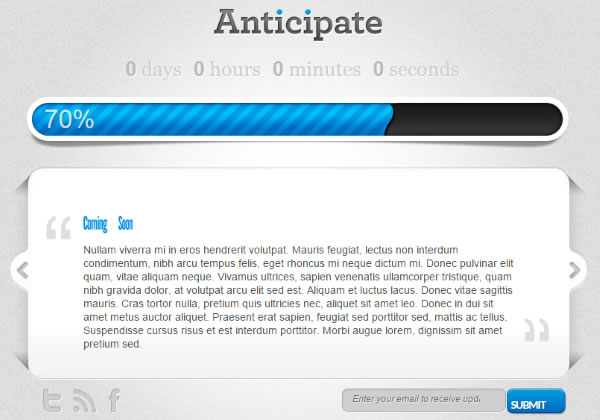
Anticipate
Anticipate es un plugin de modo de mantenimiento de ET que esconde su sitio y muestra un mensaje a sus visitantes. Verán una cuenta atrás, una barra de progreso, un mensaje, enlaces de redes sociales, y un formulario de envío de correo electrónico. Usted puede utilizar su propio logotipo. Esta es una gran manera para que los visitantes sepan que usted está realizando algunos cambios y les da una manera de seguir y recibir actualizaciones por correo electrónico. Cualquier usuario que se registre, recibirá la información de las modificaciones. De esta manera usted puede ver el efecto que cualquier cambio que realice en su sitio.
Consejo rápido Sobre el Otro modo de mantenimiento
Al actualizar un plugin o tema, WordPress entra en modo de mantenimiento. Si su sitio no termina una actualización podría quedar atascado en modo de mantenimiento. Cuando usted va a su sitio, verá este mensaje de error en lugar de su página principal o de su panel de control:
‘‘Brevemente disponible para el mantenimiento programado. Vuelve en un minuto.
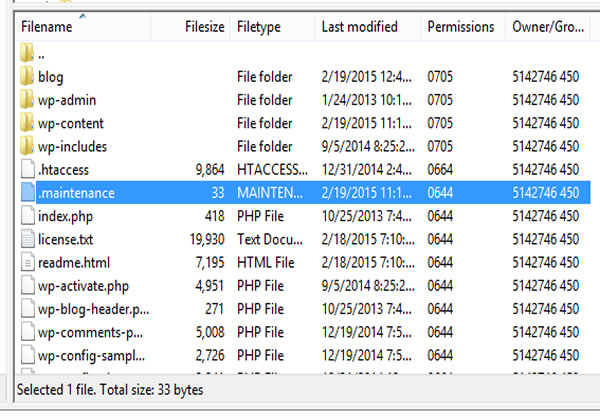
Hay una gran probabilidad de este mensaje todavía aparezca, no importa cuánto tiempo espere. Esto mata tanto la parte delantera y la parte trasera. Esto significa que no puede ejecutar su restauración plugin desde el backend. Afortunadamente esto es fácil de arreglar. He aquí una manera de arreglarlo mediante FTP. Para este ejemplo he usado FileZilla.
El uso de FTP, ingresa a su sitio y vaya a la carpeta principal del sitio automaticamente. Esto es lo más probable que se vea en la primera carpeta cuando se conecte. Desplácese hacia abajo hasta que vea un archivo llamado .maintenance. Haga clic en él y elimínelo. Ahora puede volver a su sitio y acceder tanto a la parte delantera y la parte trasera. Sólo ten cuidado con lo que se elimina.
Plugins y Widgets
La mayoría de las expansiones se realizan con plugins y widgets. Con tantas maneras de mejorar y ampliar WordPress, y con tantos cambios de WordPress, hay muchas posibilidades de ser por lo menos un plugin que no hace lo que usted espera. No todos los plugin son totalmente compatible con su tema y otros plugins. Con tantas opciones es difícil saber exactamente lo que va a funcionar mejor para usted. A menudo tratamos varios en un experimento para ayudarnos a hacer nuestras elecciones.
Es fácil coger un plugin y activarlo con el botón Activar. Por desgracia, esto no siempre da los resultados que cabría esperar. Probablemente la mayoría de nosotros hemos instalado un plugin y fue a la página de inicio sólo para ver una pantalla en blanco con un código de error y una cadena de código en la parte superior. Puede utilizar FTP para eliminar el plugin si es necesario. Aquí hay algunos consejos sobre cómo evitar este problema.
Algunos consejos rápidos sobre Plugins
Preste atención a los comentarios y la fecha en que un plugin fue actualizado por última vez antes de instalarla. A modo de ejemplo, si un plugin tiene un montón de comentarios, comprobar la última ronda de revisiones. Podría tener 500 opiniones, 5 estrellas y 1 estrella después de la actualización. Si 1 estrella fue porque no funciona con la última versión de WordPress, entonces las 5 estrellas son irrelevantes. Lo mismo ocurre a la inversa. 1 estrella es irrelevante si el problema que tenían se ha resuelto. Nada de esto importa si no se ha actualizado en un año.
Compruebe las conversaciones recientes para ver si alguien está teniendo problemas con el plugin y si van a obtener el apoyo que están pidiendo. Si la última respuesta del programador fue hace más de un año y los usuarios siguen teniendo problemas podría ser una buena idea para pasar de el plugin y buscar otra opción.
Compruebe su instalación de WordPress después de instalar cada plugin. Esto le ayudará a determinar qué complemento ha causado un problema.
Un ejemplo: Añadiendo una tienda con WooComerce
En este ejemplo, estamos ampliando una página web mediante la instalación de WordPress WooCommerce. Bastante simple, ¿verdad? Usted sólo tiene que instalar el plugin y usted puede comenzar a vender sus productos, ¿no? Así que aquí está la cosa: WooCommerce no viene establecido con la forma en que usted lo necesita. Viene con libras esterlinas como la moneda por defecto, no tiene las opciones de envío fijadas de la forma con la que desea, no tiene la cesta de la compra establecida con sus cuentas, y el más obvio … no viene con sus productos cargados en su lista de inventario.
Todo eso son un montón de cosas para la creación, y que ni siquiera lo cubre todo. Eso es justo lo que me pegó en el parte superior de mi cabeza. ¿Por qué este tema? Bueno, ninguno de sus opciones de compra iban a funcionar, y si lo hicieron, podría tener compradores que ponen artículos en sus carritos de compras antes de que sus precios y su inventario este correctamente. Además, su sitio se verá roto hasta que se complete todo. Tu inventario se verá vacío, y sus visitante pueden encontrar su sitio mal configurado. Eso no es lo que quieres.
 Tan pronto como se instala WooCommerce, un enlace a la tienda y un centro comercial aparecerá en su página de compras. Sus visitantes pueden hacer clic en el sólo para descubrir que su sitio no funciona.
Tan pronto como se instala WooCommerce, un enlace a la tienda y un centro comercial aparecerá en su página de compras. Sus visitantes pueden hacer clic en el sólo para descubrir que su sitio no funciona.
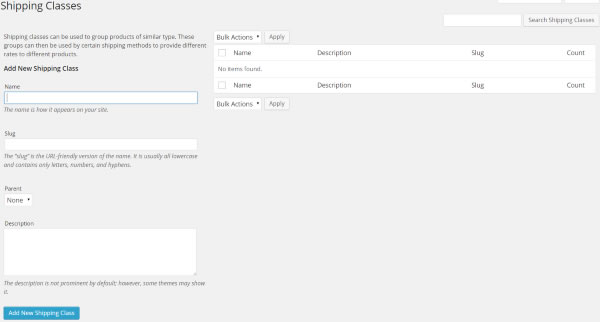
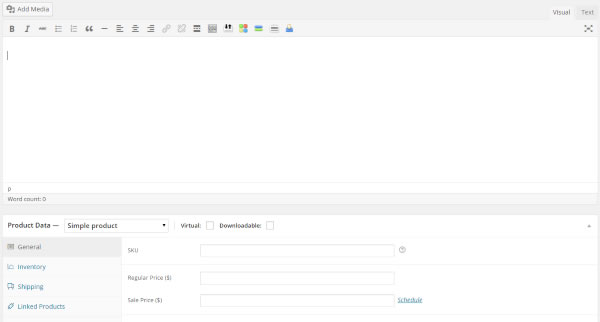
WooCommerce tiene una gran cantidad de ajustes que se tienen que hacer antes de que su sitio esté en condiciones de funcionamiento. Esto tomará algún tiempo. No es algo que se puede hacer en pocos minutos, especialmente si usted tiene una gran cantidad de inventario.
Con el fin de mantener su sitio no presente un aspecto roto, y para evitar que funcione de forma incorrecta, ya que aún no se ha probado, realiza la instalación en un servidor de prueba, sitio de prueba, o coloca su sitio en modo de mantenimiento de este modo podrá saber si todo funciona correctamente.
Agregar código a su tema
Los temas pueden ser expandidos añadiendo código. Usted puede agregar características tales como banners, nuevas áreas de widgets, zonas de pie de página, modificar el CSS, y mucho más. El código es una bestia exigente. No le importa lo que te referías a escribir. Sólo se sabe lo que hayas escrito y no importa si funciona o no. Es muy fácil colocar el código en el lugar equivocado o dejarlo fuera de una porción importante de la sintaxis.
Si se hace incorrectamente se puede ver algo como esto:
Error de análisis : error de sintaxis, T_ENCAPSED_AND_WHITESPACE inesperado, T_STRING esperando o T_VARIABLE o T_NUM_STRING en /home/content/Sample/html/example/wp-content/themes/twentyfourteen/functions.php en la línea 64
Para evitar cualquier problema, lo mejor es probar su código en el servidor de prueba.
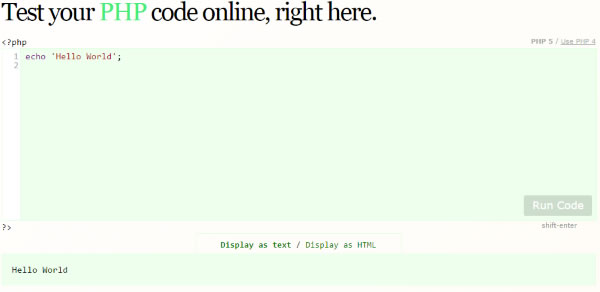
Pruebe el Código antes de ejecutarlo en su sitio
Puede probar su código en línea para ayudarle a resolver los errores. Un ejemplo es WriteCodeOnline.
Aquí usted puede escribir su código se pondrá a prueba PHP5, PHP4 y JavaScript.
Hay un montón de otras opciones en línea. Sólo tienes que escribir el código de prueba online en tu navegador favorito y encontrará lo que necesita.
Algunos consejos rápidos sobre Temas y Código de manejo
- Usted puede agregar características a su tema, pero que no desea agregarlos mientras que los visitantes están en su sitio mirando su contenido. Ya sea que esté modificando su CSS, añadiendo cosas a su cabecera o pie de página, están agregando áreas de la barra lateral, debería hacer las adiciones en un servidor de prueba primero. Una vez que tenga todo en funcionamiento y el tema se vea y funcione de la manera que usted desea, moverá los cambios a el sitio online.
- Asegúrese de que el código que copia de tutoriales son para su base de datos, WordPress, y la versión de PHP.
- Compruebe el código que copie. Cualquiera puede hacer un error de mecanografía en su código.
Un ejemplo: Personalización de las barras laterales en PHP
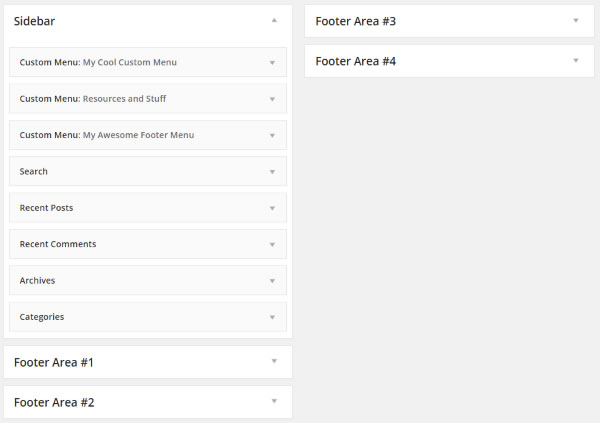
Llega un momento en el que hay que tener otra barra lateral. Esto puede suceder si usted desea ampliar la funcionalidad de su tema actual o si quiere cambiar los temas y hay que añadir una barra lateral con el fin de mantener su actual número de barras laterales. Usted puede ampliar su sitio agregando una barra lateral utilizando PHP.
Usted puede usar PHP para registrar más de un barra lateral. En wp-includes/widgets.php va a encontrar la función de definición de registro-barras laterales (). Usted puede usar esto para hacer una función personalizada dentro de su carpeta tema (functions.php – si usted no la tiene, puede crear un archivo php vacío con ese nombre).
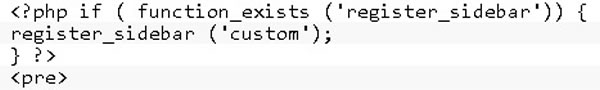
Aquí está el código:
En este ejemplo del Codex de WordPress, «custom» es un archivo llamado sidebar sidebar-custom.php. Las barras laterales quedaran indexadas en la base de datos de WordPress con su barra lateral defecto (sidebar.php) está indexado como 1. Cada barra lateral tendrá un índice superior a 1. Una vez registrados aparecerán en su área de la barra lateral.
Usted debe ser capaz de pegar el código correctamente y su tema tendrá un área de la barra lateral adicional para arrastrar y soltar widgets en ella. Si funciona perfectamente a sus visitantes ni siquiera saber que usted ha hecho una modificación y su barra lateral ya poseerá un widget nuevo. Sin embargo, si algo sale mal su sitio podría estar caído y sus visitantes verán un mensaje de error en lugar de su sitio.
Para solucionar los problemas de este tipo, debe probar el código a cabo en el sitio de prueba primero. Una vez que esté satisfecho de que funciona como usted desea, pegue con cuidado el código en su sitio. Tener una copia de seguridad reciente listo, por si acaso.
CSS, estilos y su Editor de Visual
Con CSS puede modificar las fuentes en su sitio. Puede añadir nuevos estilos y tamaños de fuente, nuevos colores, etc. Hay un montón de maneras de ampliar su sitio de WordPress en en el backend. Estos se puede hacer con plugins y código. Se aplica las mismas precauciones y las pruebas, sin embargo los resultados no pueden ser el mismo. Puede ampliar la parte del backend, sin que sus visitantes se enteren, no obstante usted puede traer su lado negativo si el código no se maneja adecuadamente. Adición de características como los colores y estilos puede ser fácil de hacer, pero no siempre sabemos cómo se verá hasta que los prueba.
Una expansión es agregar estilos a su editor visual.
Estilos TinyMCE personalizados
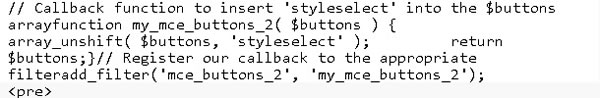
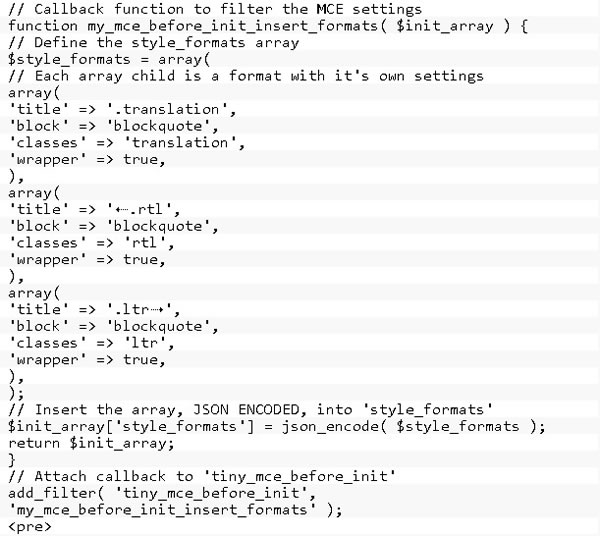
Editor visual de WordPress, TinyMCE, tiene una API que puede utilizar para hacer estilos personalizados que se pueden insertar en sus mensajes desde el editor de Visual. Esta API utiliza un botón oculto llamado Styleselect. Debe activar Styleselect y definir sus estilos que se mostrará en su menú. Este código del Codex de WordPress irá en el archivo functions.php.
Activar la hoja de estilos
El registro de estilos personalizados. Esto activa el menú desplegable de estilos en el Editor de Visual. Se habilita a la hoja de estilo mediante el filtrado de los botones que se cargan en TinyMCE y añadir estos botones para la segunda fila.
Usted tiene que registrar sus estilos mediante el uso de la matriz style_formats dentro de la matriz de configuración TinyMCE. Puede registrar cada estilo con varias opciones de configuración.
Suficiente para la codificación personalizada simple, pero hay que agregar el código en varias ubicaciones. Esto no es algo que debe hacer en un apuro. Al igual que cualquier código, probarlo en un sitio de prueba o servidor primero y luego pasar el código para el sitio online.
Terminado!
Hay un montón de maneras que usted puede ampliar WordPress, pero la mayoría son o bien por un plugin / widgets, código, o CSS . La mayoría de las expansiones reales son plugins que añaden funciones. Ambos plugins y temas se pueden editar con el constructor en un editor, y usted puede usarlos para añadir un montón de nuevas características a su sitio de WordPress. Sin embargo, las pruebas y la depuración puede romper su sitio, y eso no es lo que sus visitantes están buscando. El uso de servidores fuera de línea, sitios de prueba, pruebas de código, el modo de mantenimiento y copias de seguridad, puede configurar los plugins y ampliar WordPress sin romper su sitio.
Qué hay de tí? ¿Ha tenido alguna de las experiencias que he discutido aquí? ¿Tiene una solución diferente para expandir su sitio de WordPress sin romperlo? ¿Dejé algo? Me gustaría oír hablar de ello en los comentarios!